Getting started
Contents
(The React Native version of the Mobile Maps SDK is in beta testing.)
With the Mobile Maps SDK, you can embed interactive, highly customizable maps into your Android and iOS mobile applications. Our maps are built on commercial vehicle-specific data from Trimble Maps, which allows you to plan and visualize safe, legal, and efficient routes for all types of vehicles, around the world. With features ranging from traffic data to weather alerts and road conditions, our Maps SDK is ideal for any application that demands maps for work.
To gain access to the SDK, please contact our Sales team for more information.
This guide is intended to get you on your way to incorporating Trimble’s mapping library into your mobile project. It covers the key concepts needed to install, display, and customize maps. You can also view sample projects and code in our public GitHub repository.

Android installation
In order to use the Maps SDK, you will need to add it as a dependency to your project. The library can be accessed from a Maven repository. To add the dependency, configure your build to download the Maps SDK:
- Open your project in Android Studio.
- Open up your project-level
settings.gradlefile. - Declare the Trimble Maps repository in the repositories block:
repositories {
google()
mavenCentral()
maven { url 'https://plugins.gradle.org/m2' }
maven { url 'https://trimblemaps.jfrog.io/artifactory/android' }
}
dependencies {
implementation 'com.trimblemaps.reactnative:maps-reactnative-sdk:0.2.0'
implementation("com.facebook.react:hermes-android")
}
- In the Android
MainApplicationfile in RN app add these to thegetPackagesfunction:
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new TrimbleMapsPackages(),
...
);
}
- Ensure your project’s
minSdkVersionis at API 24 or later. - Run in terminal to install RN dependencies:
npm install
- Complete a Gradle sync.
Android permissions
You can use the Manifest merge feature to reduce the need to include any SDK requirements in your application’s manifest file. You’ll need to add either the Fine or Coarse location permission to your manifest if you plan to display a user’s location on the map or get the user’s location information, and the Background location permission to continue it while the app is in the background.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" />
The user’s location permission should be checked during runtime. This example implements a location permission pop-up.
import React, { useEffect, useState } from "react";
import { PermissionsAndroid } from "react-native";
const App = (props) => {
const [locationPermission, setLocationPermission] = useState("");
useEffect(() => {
checkLocationPermission();
}, []);
const checkLocationPermission = async () => {
try {
const granted = await PermissionsAndroid.request(
PermissionsAndroid.PERMISSIONS.ACCESS_FINE_LOCATION,
{
title: "Location Permission",
message: "This app needs access to your location.",
buttonPositive: "OK",
buttonNegative: "Cancel",
}
);
if (granted === PermissionsAndroid.RESULTS.GRANTED) {
setLocationPermission("granted");
} else {
setLocationPermission("denied");
}
} catch (error) {
}
};
return (
<View
style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
}}>
<Text>Hello, world!</Text>
</View>
);
};
Android provides a guide to requesting permissions from users as well as details on location access.
iOS installation
Note: All iOS RN libraries are built with react-native version 0.72.4 and require iOS 14 or higher. After initializing the react native app, in the iOS podfile, be sure to disable flipper as it does not work with dynamic frameworks. Also make sure to use and link the react-native frameworks dynamically.

Carthage setup
- In order to use the React Native Maps SDK for iOS, setup Carthage dependencies. In a Cartfile include the necessary frameworks:
binary "https://trimblemaps.jfrog.io/artifactory/carthage/RoutePlugin.json" == 1.0.1
binary "https://trimblemaps.jfrog.io/artifactory/carthage/TrimbleMapsAccounts.json" == 1.0.1
binary "https://trimblemaps.jfrog.io/artifactory/carthage/TrimbleMaps.json" == 1.0.1
binary "https://trimblemaps.jfrog.io/artifactory/carthage/TrimbleMapsWebservicesClient.json" == 1.0.1
binary "https://trimblemaps.jfrog.io/artifactory/carthage/Turf.json" == 1.0.0
binary "https://trimblemaps.jfrog.io/artifactory/carthage/TrimbleMapsMobileEvents.json" == 1.0.0
binary "https://trimblemaps.jfrog.io/artifactory/carthage/reactnative/MapsReactNativeLibrary.json" == 0.2.0
github "raphaelmor/Polyline" ~> 5.1
github "auth0/JWTDecode.swift" == 3.0.1
- Build and include the Carthage frameworks in the iOS project
carthage bootstrap --platform iOS --use-xcframeworks
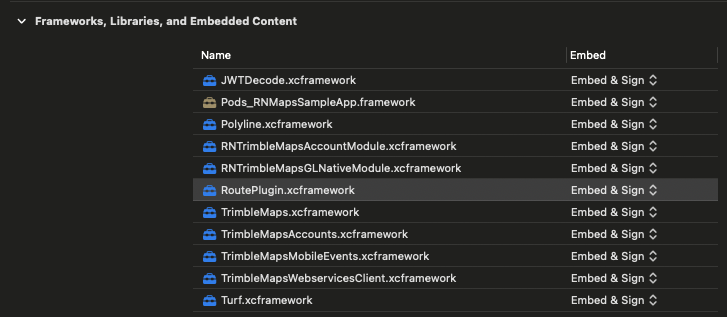
- Remember to include the frameworks in the app.

iOS permissions
To request permissions for iOS, go to your iOS project and the Signing & Capabilities tab. Under the Background Modes section, enable Location Updates. If Background Modes is not present under Signing & Capabilities, add it by pressing the + Capability button above the Signing section. Also, specify the usage descriptions in the info.plist in the iOS project. For example, for temporary location permissions:
<key>NSLocationWhenInUseUsageDescription</key>
<string>Your precise location is used to show your location on the map.</string>
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Your precise location is used to show your location on the map.</string>
<key>NSLocationTemporaryUsageDescriptionDictionary</key>
<dict>
<key>LocationAccuracyAuthorizationDescription</key>
<string>Please enable precise location to show your location on the map.</string>
</dict>
Authentication
Authentication is required before using any of the Maps SDK React Native libraries. Import NativeModules from react-native to retrieve the TrimbleMapsAccountModule, which will be used for authentication.
- Import these native modules:
import { NativeModules, Platform } from "react-native";
const TrimbleMapsModule = NativeModules.TrimbleMapsModule;
const TrimbleMapsConstants = TrimbleMapsModule?.getConstants();
- Create an account class to hold your account information. This is for convenience since account options are passed in as a JSON string.
class Account {
constructor(apiKey, apiEnvironment, licensedFeatures) {
this.apiKey = apiKey;
this.apiEnvironment = apiEnvironment;
this.licensedFeatures = licensedFeatures;
}
}
- Initialize the account. Here is an example login function:
async login() {
if (TrimbleMapsModule != null) {
var account = new Account(
"YOUR-API-KEY-HERE",
TrimbleMapsConstants.PROD,
[TrimbleMapsConstants.MAPS_SDK]
);
await TrimbleMapsModule.initializeAccount(account);
// In seconds, how long to wait before terminating account initialization
await TrimbleMapsModule.awaitInitialization(defaultTimeout);
initializeTrimbleMaps();
} else {
console.log("Login failed: TrimbleMapsAccountModule is null");
}
}
The following functions can be used to verify the licenses and to check if the account has finished initializing. They all return boolean.
let loaded = await TrimbleMapsAccountModule.isAccountLoaded();
let licensedForMaps = await TrimbleMapsAccountModule.isLicensedForMaps();
let licensedForNavigation = await TrimbleMapsAccountModule.isLicensedForNavigation();
Once authentication is complete, you can start to use the SDK.