Lines on a map
Contents
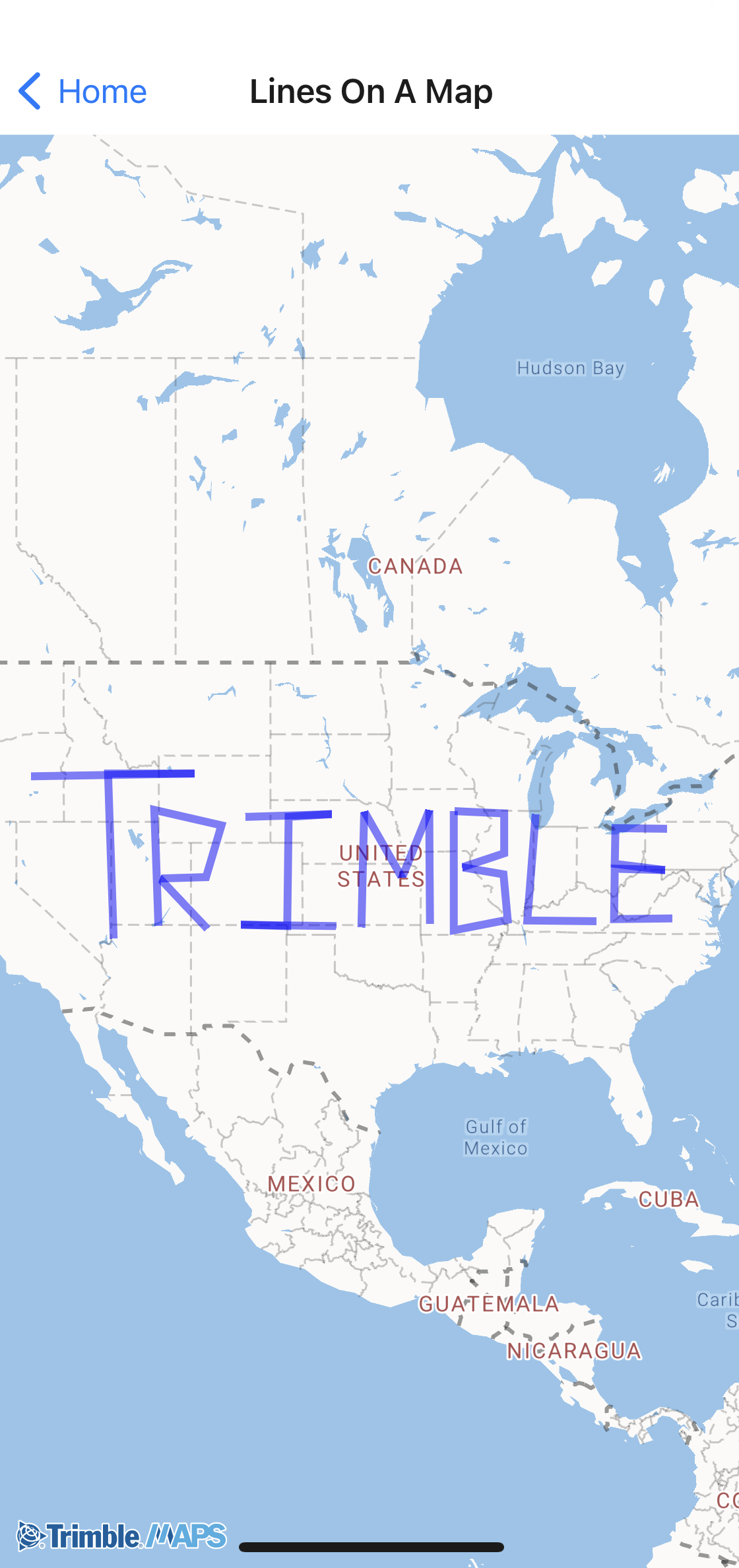
Draw lines on a map using LineString objects.

Sample code
import React, { useEffect, useState } from "react";
import {
NativeModules,
StyleSheet,
View,
Platform,
} from "react-native";
import { TrimbleMapsMap } from "./TrimbleMapsMapViewManager";
const TrimbleMapsMapView = NativeModules.TrimbleMapsMapViewModule;
const TrimbleMapsMapViewConstants = TrimbleMapsMapView.getConstants();
export const LinesOnAMap = () => {
const [mapLoaded, setMapLoaded] = useState(false);
let lineLayerId = "LineLayerId";
let lineId = "LineId";
useEffect(() => {
if (mapLoaded) {
createAndAddLineLayer();
moveCamera();
return () => {
cleanUp();
};
}
}, [mapLoaded]);
const cleanUp = async () => {
await TrimbleMapsMapView.removeGeoJsonSource(lineId);
await TrimbleMapsMapView.removeLineLayer(lineLayerId);
};
const createAndAddLineLayer = async () => {
let geojson = require("./assets/lines.json");
let geojsonStr = JSON.stringify(geojson);
await TrimbleMapsMapView.createGeoJsonSource(lineId, geojsonStr);
await TrimbleMapsMapView.addSourceToStyle(lineId);
let lineProperties = {};
lineProperties[TrimbleMapsMapViewConstants.WIDTH] = 4;
lineProperties[TrimbleMapsMapViewConstants.COLOR] = "#0000FF";
lineProperties[TrimbleMapsMapViewConstants.OPACITY] = 0.5;
await TrimbleMapsMapView.createLineLayerWithProperties(
lineLayerId,
lineId,
lineProperties
);
await TrimbleMapsMapView.addLayerToStyle(
lineLayerId,
TrimbleMapsMapViewConstants.LINE_LAYER
);
};
const moveCamera = async () => {
if (Platform.OS === "ios") {
await TrimbleMapsMapView.setCenterCoordinateAndZoom(
40.609028,
-97.738,
2.5,
true
);
} else if (Platform.OS === "android") {
await TrimbleMapsMapView.setZoom(2.5);
await TrimbleMapsMapView.setTarget(40.609028, -97.738);
await TrimbleMapsMapView.buildCameraPosition();
await TrimbleMapsMapView.moveCamera();
}
};
const onMapLoaded = () => {
setMapLoaded(true);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
mapStyle: { flex: 1 },
});
return (
<View style={styles.container}>
<View style={styles.container}>
<TrimbleMapsMap
style={styles.mapStyle}
styleURL={TrimbleMapsMapViewConstants.MOBILE_DAY}
onMapLoaded={onMapLoaded}
/>
</View>
</View>
);
};
Sample JSON (lines.json)
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": [
[-119.091796875, 44.08758502824516],
[-108.80859375, 44.213709909702054],
[-114.2578125, 44.213709909702054],
[-113.90625, 36.31512514748051]
]
}
},
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": [
[-111.09374999999999, 36.94989178681327],
[-111.357421875, 42.5530802889558],
[-107.138671875, 41.83682786072714],
[-108.10546875, 39.36827914916014],
[-111.005859375, 39.30029918615029],
[-108.017578125, 36.80928470205937]
]
}
},
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": [
[-105.64453124999999, 42.22851735620852],
[-100.1953125, 42.35854391749705],
[-102.919921875, 42.22851735620852],
[-103.0078125, 36.94989178681327],
[-105.908203125, 37.020098201368114],
[-99.931640625, 36.94989178681327]
]
}
},
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": [
[-98.349609375, 36.87962060502676],
[-98.173828125, 42.48830197960227],
[-95.80078125, 39.33429742980725],
[-94.0869140625, 42.5530802889558],
[-94.04296874999999, 37.055177106660814]
]
}
},
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": [
[-92.548828125, 42.48830197960227],
[-92.548828125, 36.73888412439431],
[-89.1650390625, 37.26530995561875],
[-89.4287109375, 39.50404070558415],
[-92.021484375, 39.842286020743394],
[-89.384765625, 40.51379915504413],
[-89.384765625, 42.391008609205045],
[-92.493896484375, 42.49640294093705]
]
}
},
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": [
[-87.4072265625, 42.35854391749705],
[-87.9345703125, 37.23032838760387],
[-83.583984375, 37.19533058280065]
]
}
},
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": [
[-78.837890625, 37.33522435930639],
[-82.4853515625, 37.3002752813443],
[-82.44140625, 39.774769485295465],
[-79.27734374999999, 39.70718665682654],
[-82.44140625, 40.01078714046552],
[-82.3974609375, 41.705728515237524],
[-79.1455078125, 41.672911819602085]
]
}
}
]
}