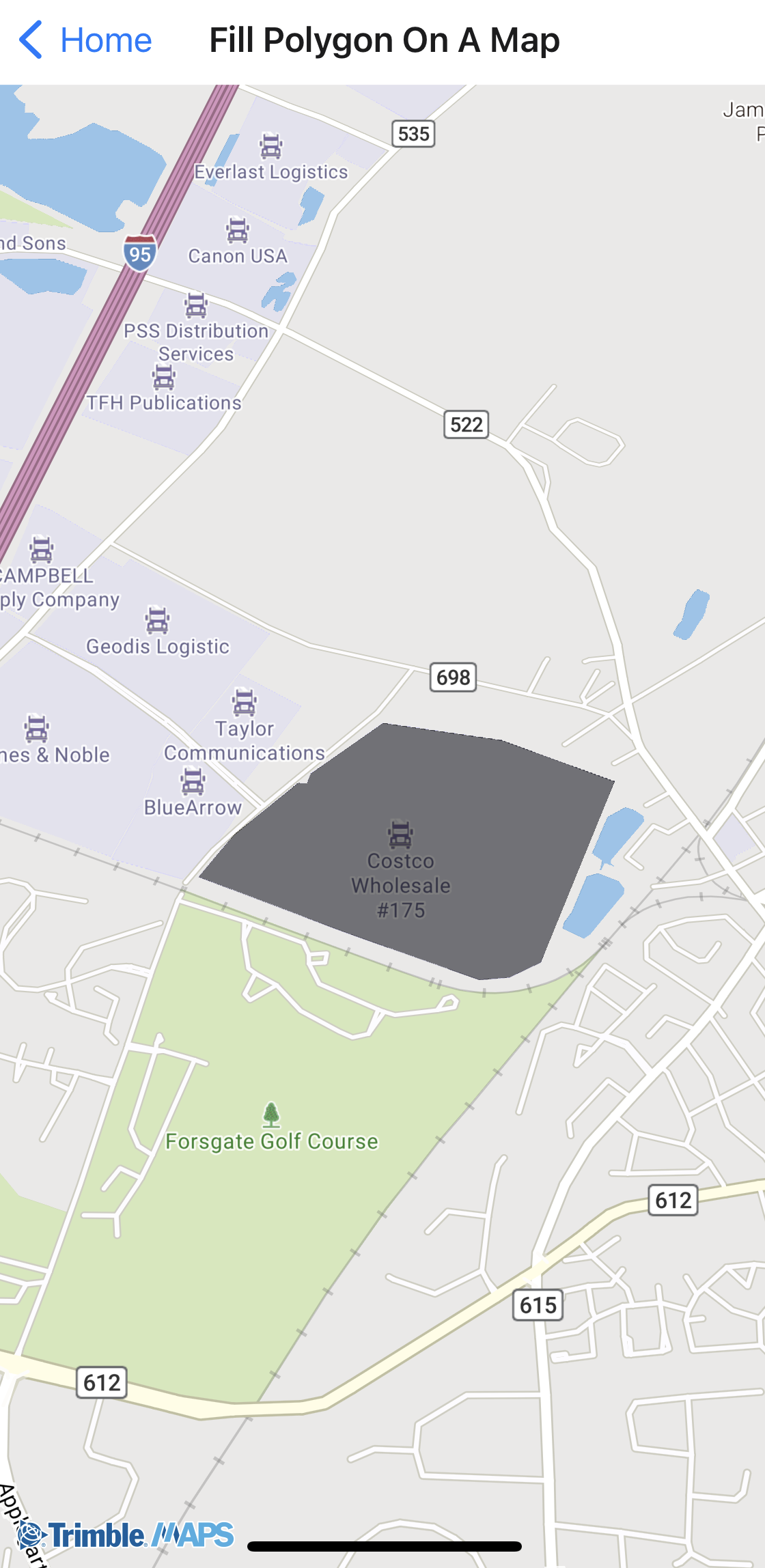
Fill a polygon
Draw and shade a polygon around a location.

Sample code
import React, { useEffect, useState } from "react";
import {
NativeModules,
StyleSheet,
View,
Platform,
} from "react-native";
import { TrimbleMapsMap } from "./TrimbleMapsMapViewManager";
const TrimbleMapsMapView = NativeModules.TrimbleMapsMapViewModule;
const TrimbleMapsMapViewConstants = TrimbleMapsMapView.getConstants();
export const FillPolygonOnAMap = () => {
const [mapLoaded, setMapLoaded] = useState(false);
let fillLayerId = "fillLayerId";
let fillLayer = "fillLayer";
useEffect(() => {
if (mapLoaded) {
createAndAddFillLayer();
moveCamera();
return () => {
cleanUp();
};
}
}, [mapLoaded]);
const cleanUp = async () => {
await TrimbleMapsMapView.removeGeoJsonSource(fillLayer);
await TrimbleMapsMapView.removeFillLayer(fillLayerId);
};
const createAndAddFillLayer = async () => {
let geojson = require("./assets/polygon.json");
let geojsonStr = JSON.stringify(geojson);
await TrimbleMapsMapView.createGeoJsonSource(fillLayer, geojsonStr);
await TrimbleMapsMapView.addSourceToStyle(fillLayer);
let fillProperties = {};
fillProperties[TrimbleMapsMapViewConstants.OPACITY] = 0.5;
fillProperties[TrimbleMapsMapViewConstants.COLOR] = "#000000";
fillProperties[TrimbleMapsMapViewConstants.OUTLINE_COLOR] = "#000000";
await TrimbleMapsMapView.createFillLayerWithProperties(
fillLayerId,
fillLayer,
fillProperties
);
await TrimbleMapsMapView.addLayerToStyle(
fillLayerId,
TrimbleMapsMapViewConstants.FILL_LAYER
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
mapStyle: { flex: 1 },
});
const moveCamera = async () => {
if (Platform.OS === "ios") {
await TrimbleMapsMapView.setCenterCoordinateAndZoom(
40.355432904,
-74.459080803,
13,
true
);
} else if (Platform.OS === "android") {
await TrimbleMapsMapView.setZoom(13.0);
await TrimbleMapsMapView.setTarget(40.355432904, -74.459080803);
await TrimbleMapsMapView.buildCameraPosition();
await TrimbleMapsMapView.moveCamera();
}
};
const onMapLoaded = (e) => {
setMapLoaded(true);
};
return (
<View style={styles.container}>
<View style={styles.container}>
<TrimbleMapsMap
style={styles.mapStyle}
styleURL={TrimbleMapsMapViewConstants.MOBILE_DAY}
onMapLoaded={onMapLoaded}
/>
</View>
</View>
);
};
Sample JSON (polygon.json)
{
"type": "MultiPolygon",
"coordinates": [
[
[
[
-74.459080803,
40.355432904
],
[
-74.457104561,
40.356890788
],
[
-74.456823783,
40.356879989
],
[
-74.456704993,
40.357160767
],
[
-74.454404776,
40.35862945
],
[
-74.45058188,
40.35812189
],
[
-74.447028963,
40.356933985
],
[
-74.449609958,
40.352009577
],
[
-74.450583891,
40.351617629
],
[
-74.451490975,
40.351557156
],
[
-74.45561173,
40.352809797
],
[
-74.460121236,
40.35427841
],
[
-74.459080803,
40.355432904
]
]
]
]
}