Dots on a map
Contents
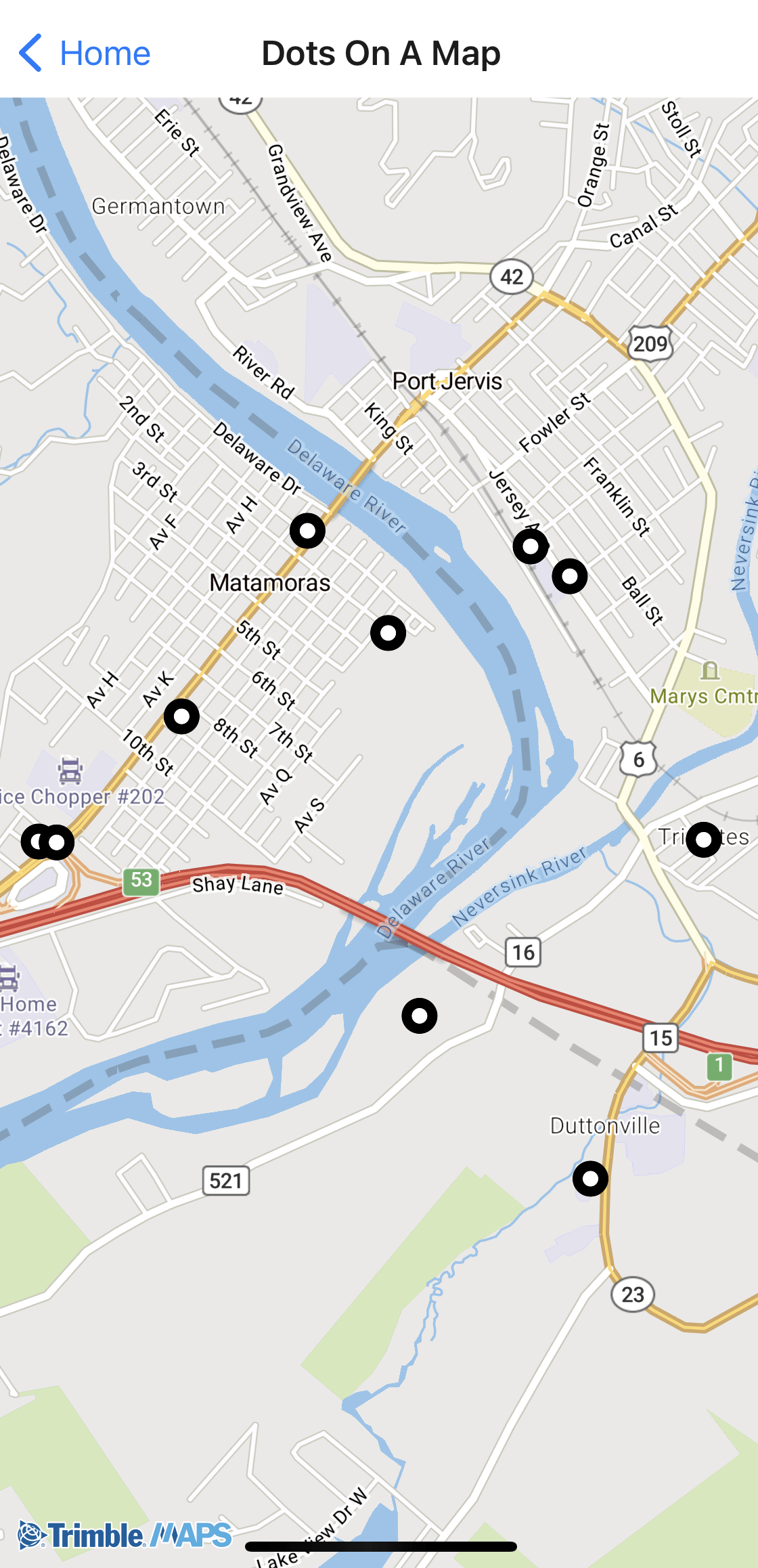
Visualize data on top of the map. Data could vary from simple dots-on-a-map (the example below) to more complex pieces like 3D buildings, route paths, geofences, and more.

Sample code
import React, { useEffect, useState } from "react";
import {
NativeModules,
StyleSheet,
View,
Platform,
Button,
} from "react-native";
import { TrimbleMapsMap } from "./TrimbleMapsMapViewManager";
const TrimbleMapsMapView = NativeModules.TrimbleMapsMapViewModule;
const TrimbleMapsMapViewConstants = TrimbleMapsMapView.getConstants();
export const DotsOnAMap = () => {
const [mapLoaded, setMapLoaded] = useState(false);
let circleLayerId = "CircleLayerId";
let circleLayer = "CircleLayer";
useEffect(() => {
if (mapLoaded) {
createAndAddCircleLayer();
moveCamera();
return () => {
cleanUp();
};
}
}, [mapLoaded]);
const cleanUp = async () => {
await TrimbleMapsMapView.removeGeoJsonSource(circleLayer);
await TrimbleMapsMapView.removeCircleLayer(circleLayerId);
};
const createAndAddCircleLayer = async () => {
try {
await createCircleLayer();
await TrimbleMapsMapView.addLayerToStyle(
circleLayerId,
TrimbleMapsMapViewConstants.CIRCLE_LAYER
);
} catch (e) {
console.log(e);
}
};
const createCircleLayer = async () => {
let geojson = require('./assets/tristate.json');
let geojsonStr = JSON.stringify(geojson);
await TrimbleMapsMapView.createGeoJsonSource(circleLayer, geojsonStr);
await TrimbleMapsMapView.addSourceToStyle(circleLayer);
let circleProperties = {};
circleProperties[TrimbleMapsMapViewConstants.RADIUS] = 4;
circleProperties[TrimbleMapsMapViewConstants.COLOR] = "#FFFFFF";
circleProperties[TrimbleMapsMapViewConstants.STROKE_COLOR] = "#000000";
circleProperties[TrimbleMapsMapViewConstants.STROKE_WIDTH] = 5.0;
await TrimbleMapsMapView.createCircleLayerWithProperties(
circleLayerId,
circleLayer,
circleProperties
);
};
const moveCamera = async () => {
if (Platform.OS === "android") {
TrimbleMapsMapView.setZoom(13.0);
TrimbleMapsMapView.setTarget(41.362901, -74.694676);
TrimbleMapsMapView.buildCameraPosition();
TrimbleMapsMapView.moveCamera();
} else {
await TrimbleMapsMapView.setCenterCoordinateAndZoom(
41.362901,
-74.694676,
13,
true
);
}
};
const onMapLoaded = (e) => {
setMapLoaded(true);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
mapStyle: { flex: 1 },
});
return (
<View style={styles.container}>
<View style={styles.container}>
<TrimbleMapsMap
style={styles.mapStyle}
styleURL={TrimbleMapsMapViewConstants.MOBILE_DAY}
onMapLoaded={onMapLoaded}
/>
</View>
</View>
);
};
tristate.json
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-74.68954, 41.369863]
},
"properties": {
"state": "NY"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-74.687882, 41.36892]
},
"properties": {
"state": "NY"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-74.687007, 41.349811]
},
"properties": {
"state": "NJ"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-74.68222, 41.36056]
},
"properties": {
"state": "NY"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-74.704292, 41.364475]
},
"properties": {
"state": "PA"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-74.710335, 41.360504]
},
"properties": {
"state": "PA"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-74.695556, 41.367119]
},
"properties": {
"state": "PA"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-74.694232, 41.354974]
},
"properties": {
"state": "NJ"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-74.698967, 41.370361]
},
"properties": {
"state": "PA"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-74.709572, 41.360474]
},
"properties": {
"state": "PA"
}
}
]
}