React Native (Android & iOS) Examples

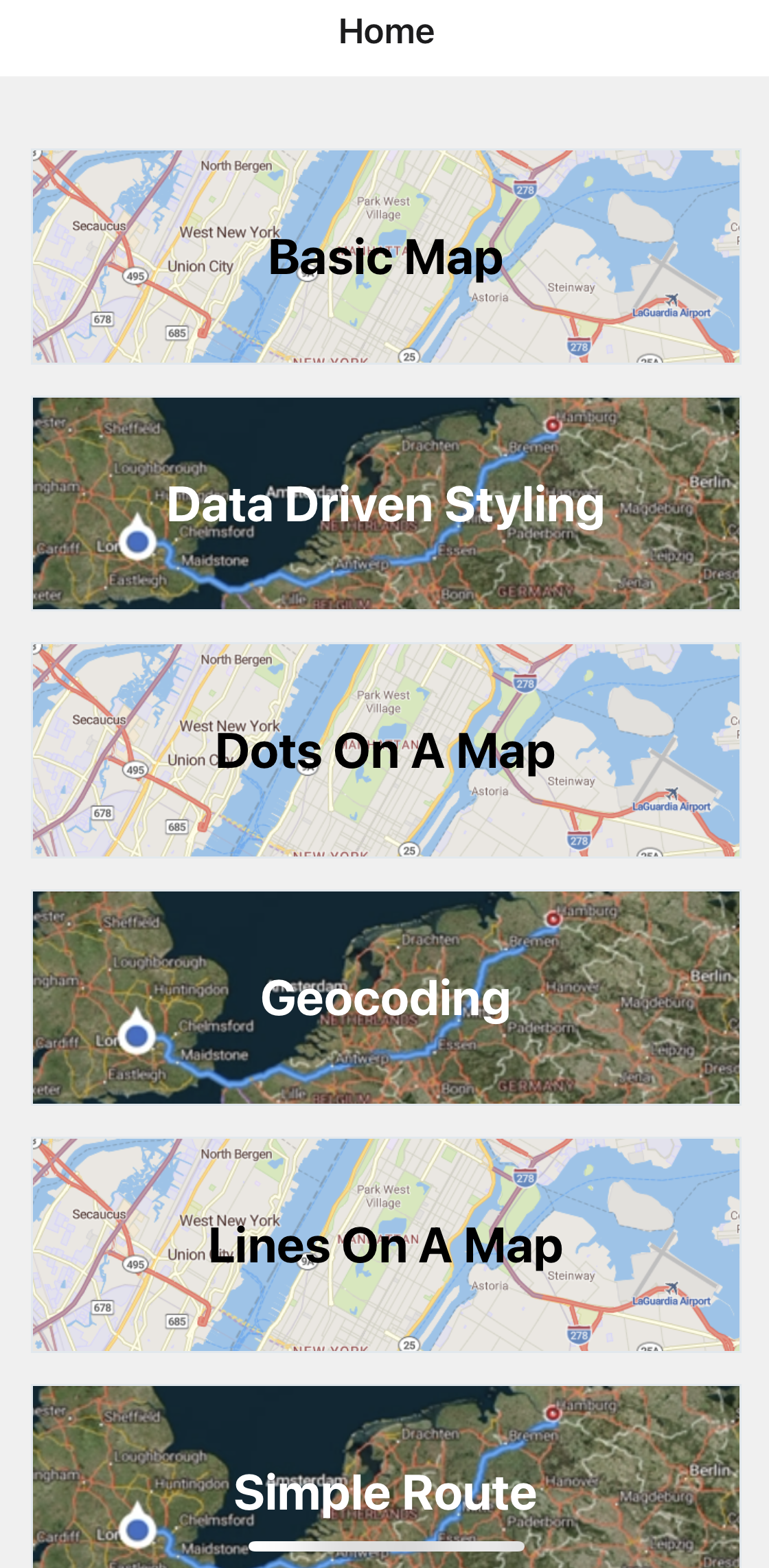
Home screen
Authenticate the app and display card views that link to sample features in the Mobile Maps SDK.

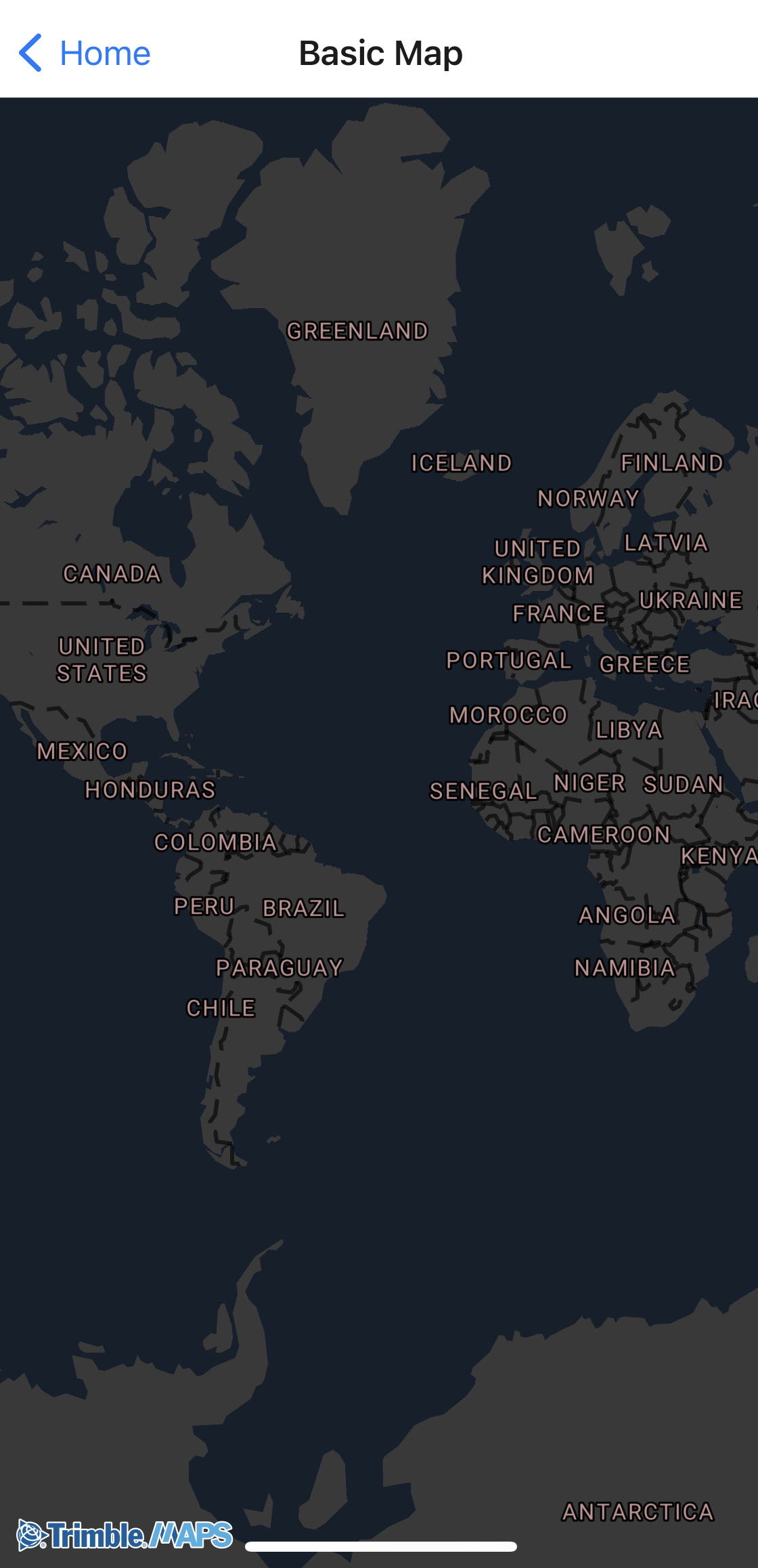
Basic Map
Add a map to your application. Right out of the box, the map displays geographic boundaries, street names, road data, and more.

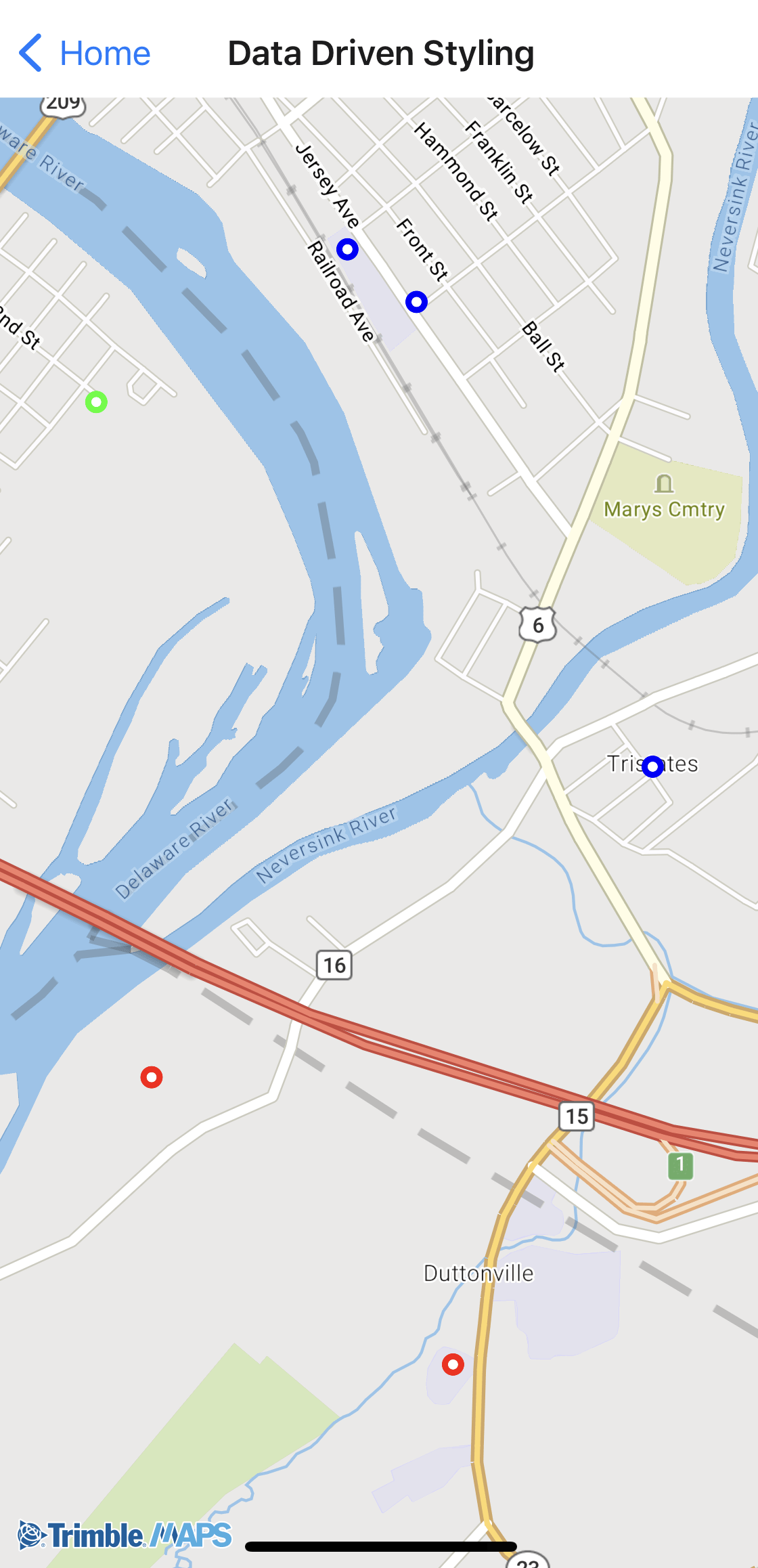
Data driven styling
Apply different styles to data depending on specific parameters.

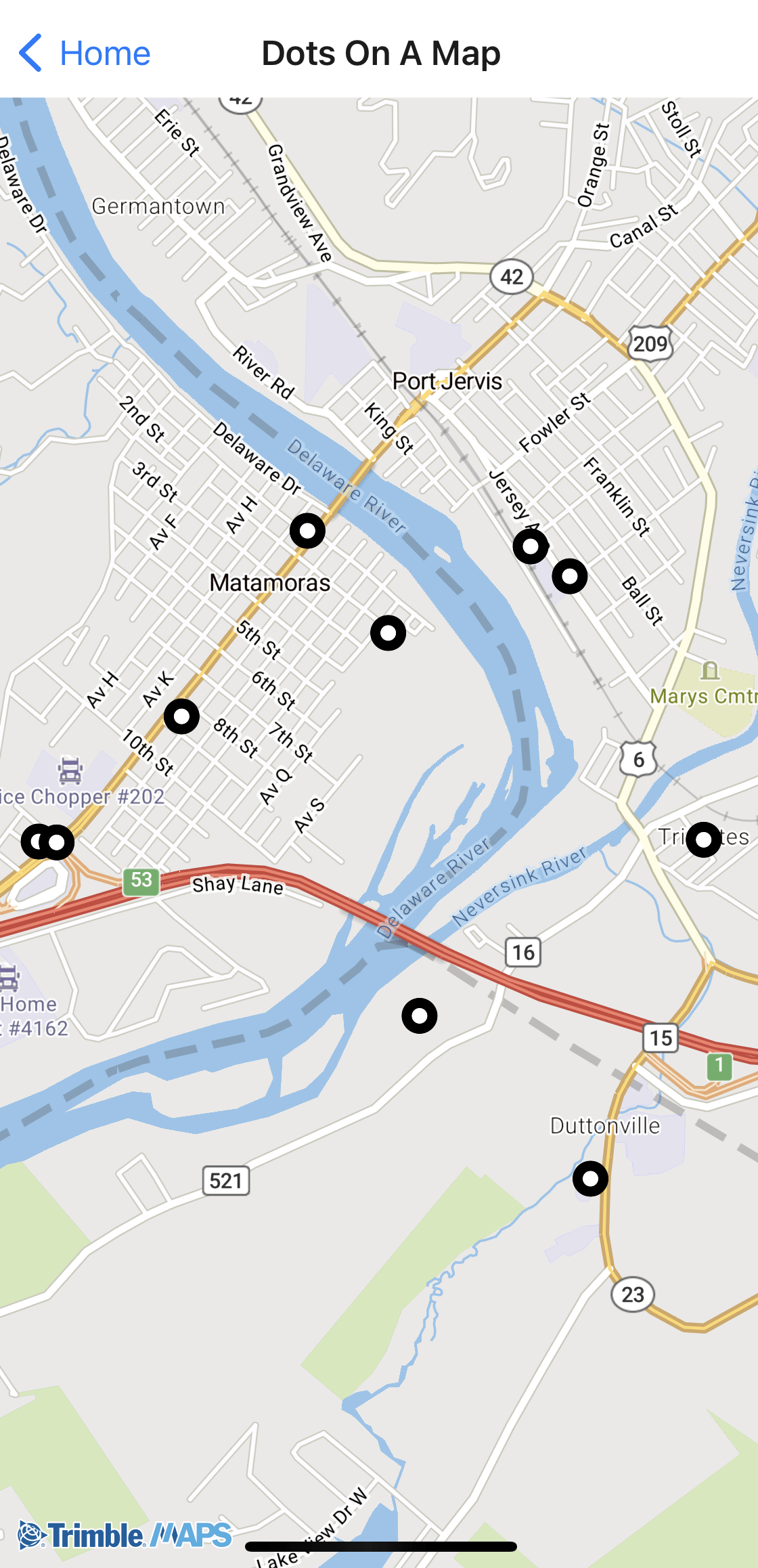
Dots on a Map
Visualize data on top of the map. Data could vary from simple dots-on-a-map (the example below) to more complex pieces like 3D buildings, route paths, geofences, and more.

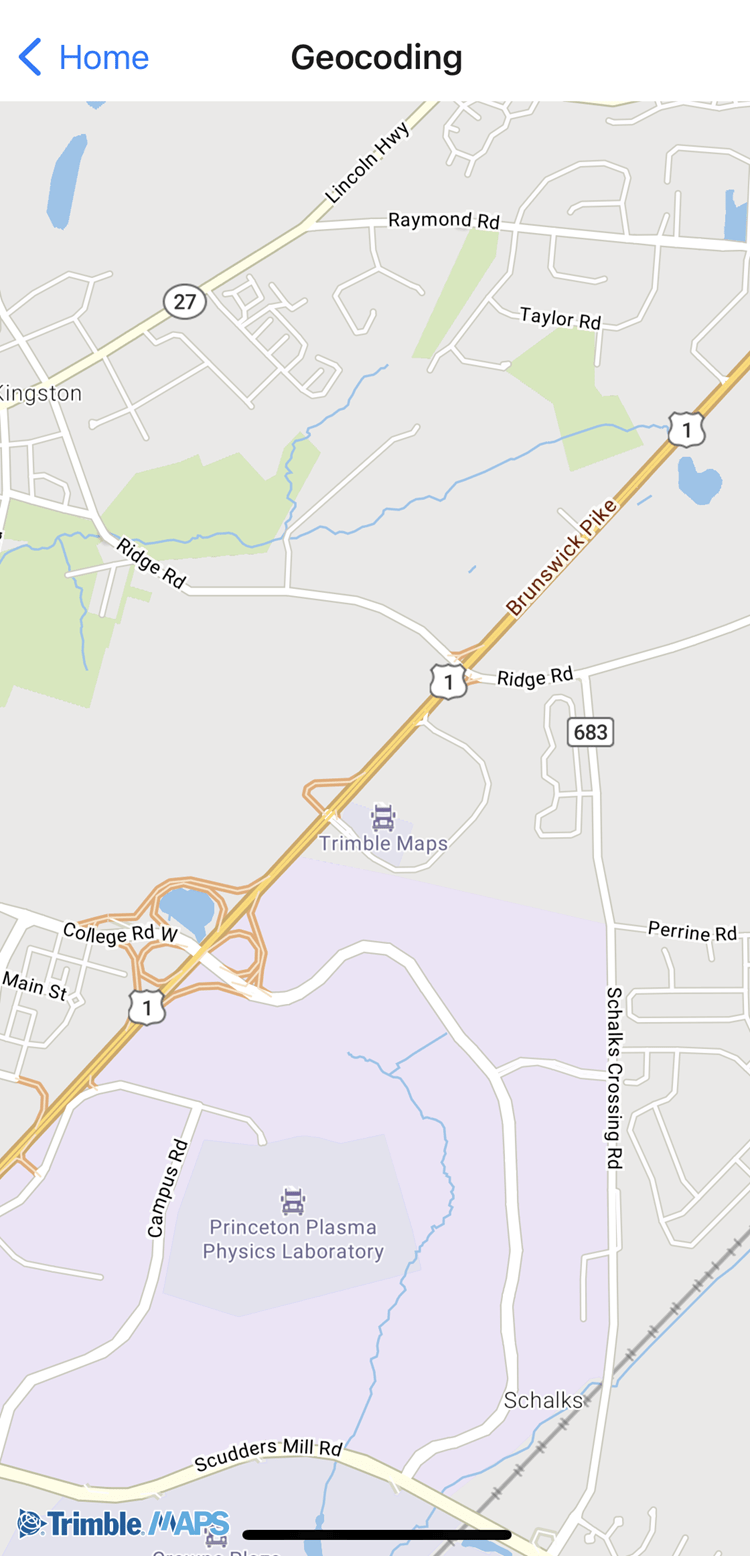
Geocoding
Geocode an address from a search query and zoom to that location on the map.

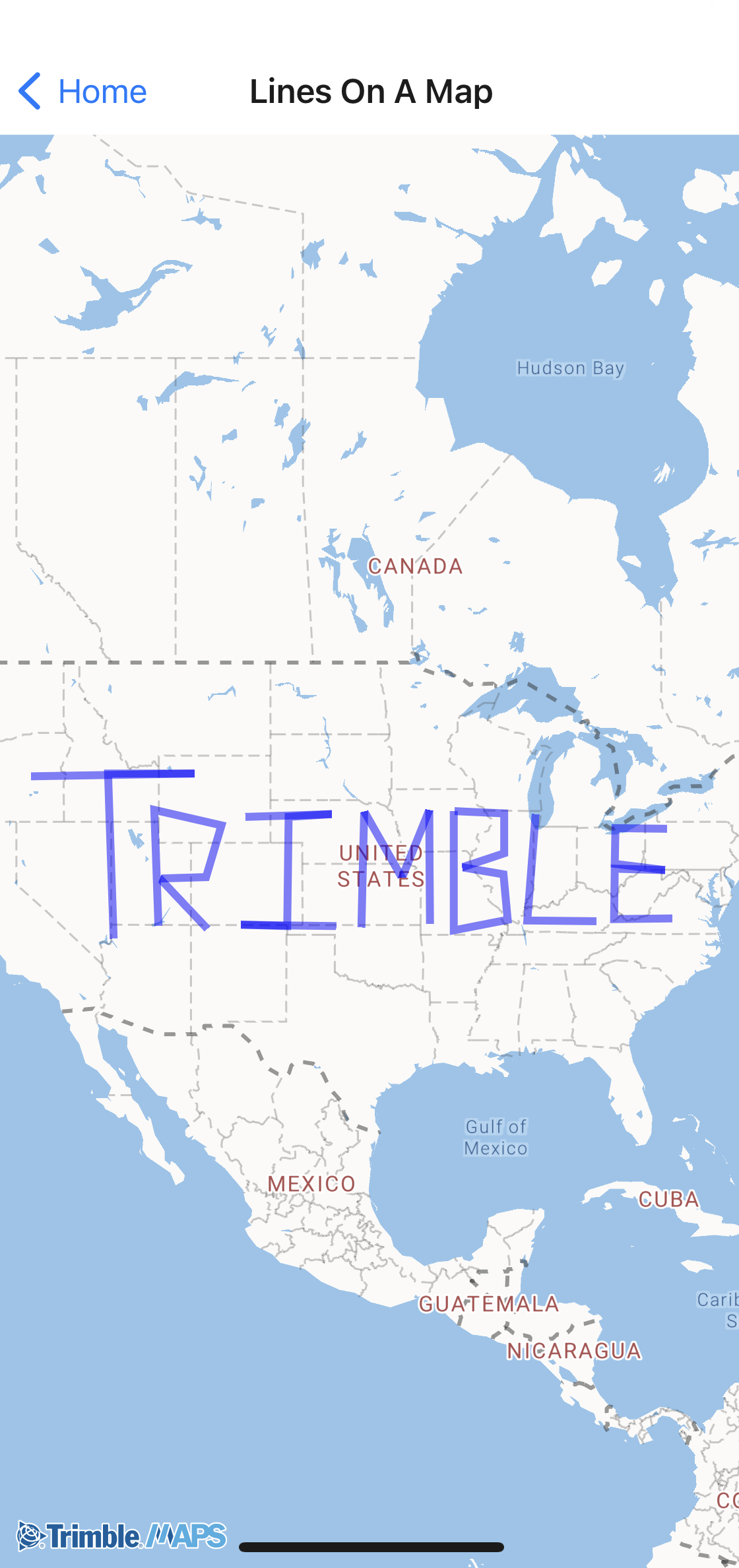
Lines on a Map
Draw lines on a map using LineString objects.

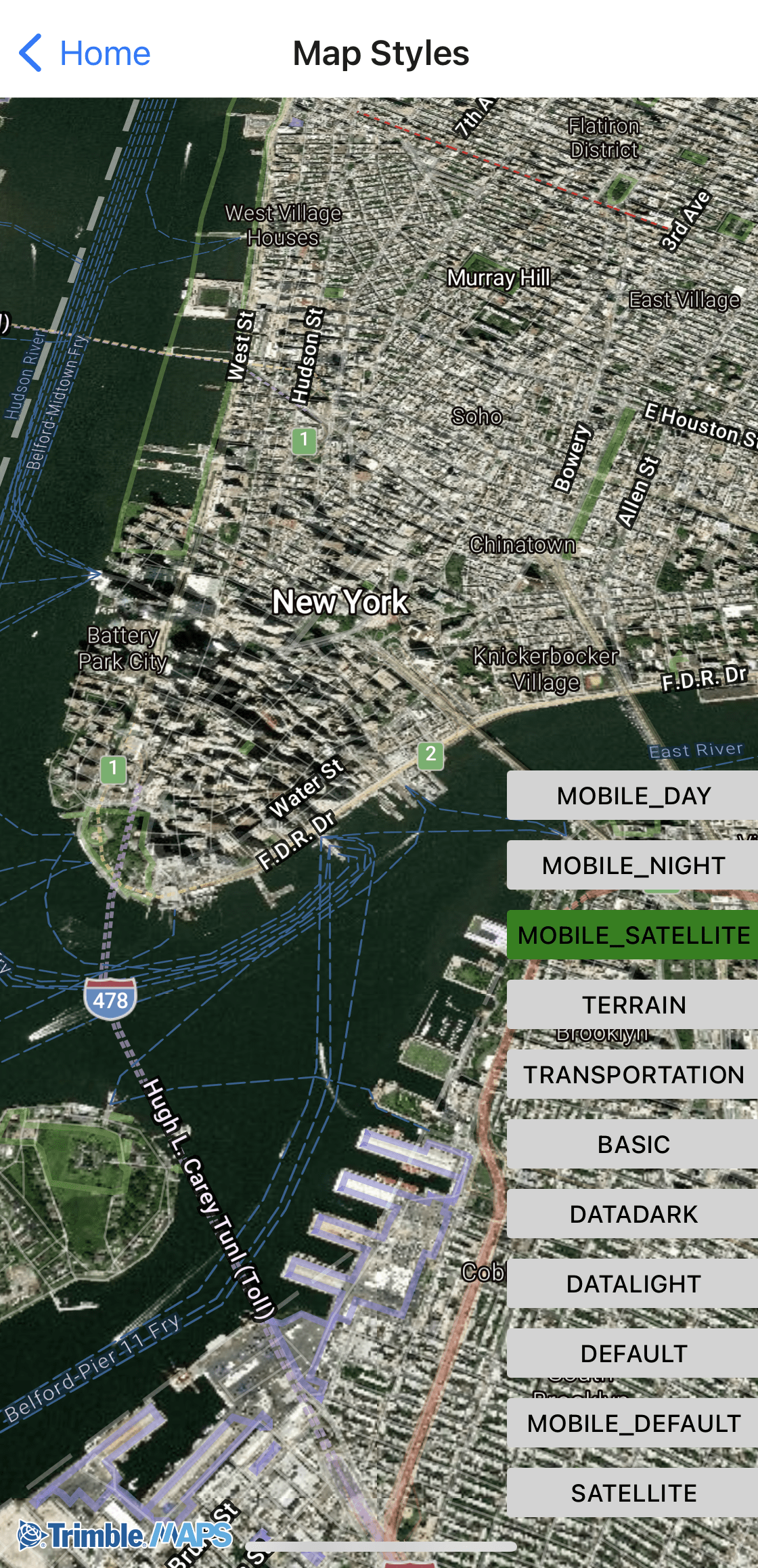
Map Styles
Set the map to night, day, satellite, or multiple other styles.

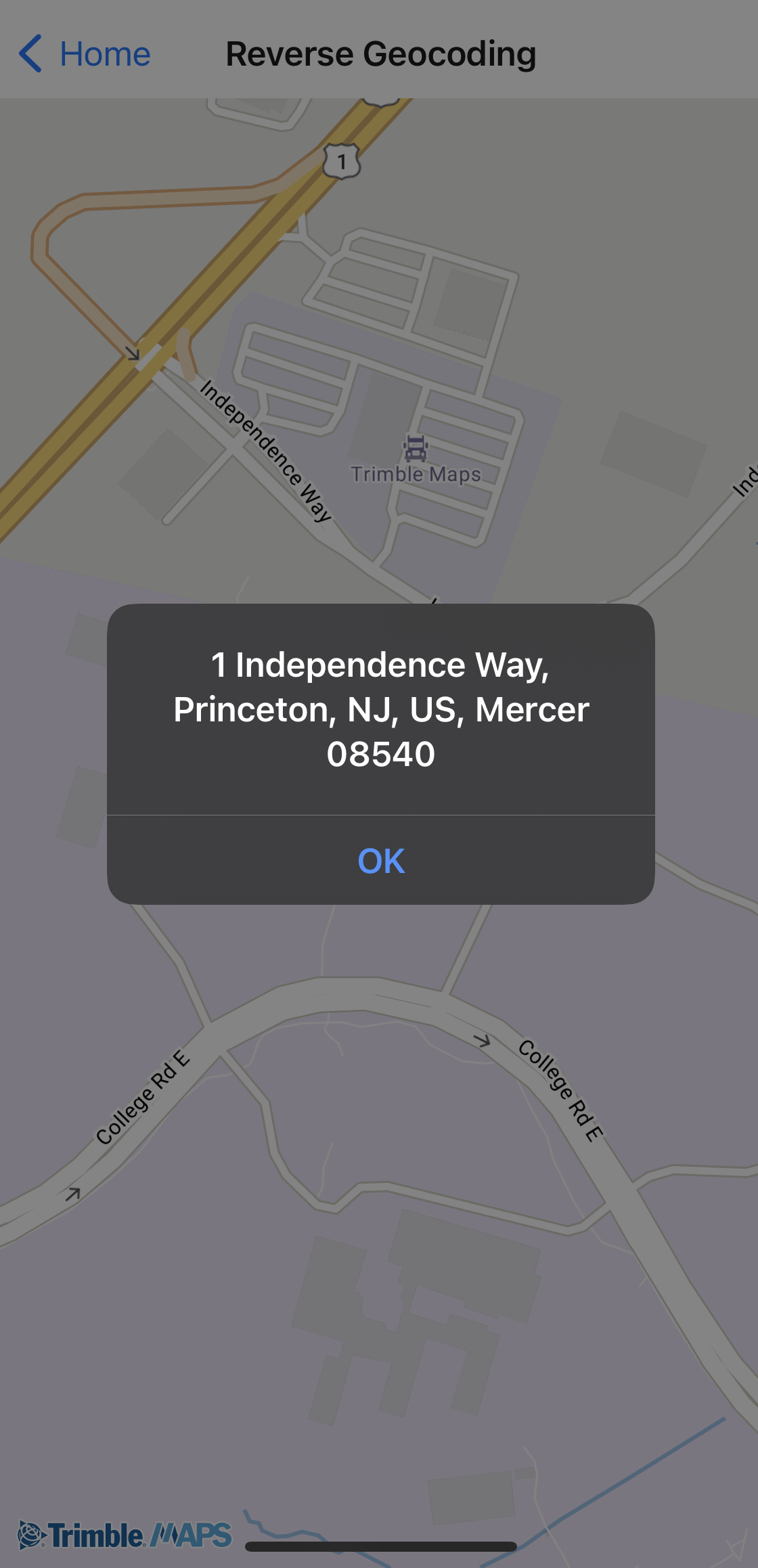
Reverse Geocoding
Retrieve the nearest address for given longitude and latitude coordinates.

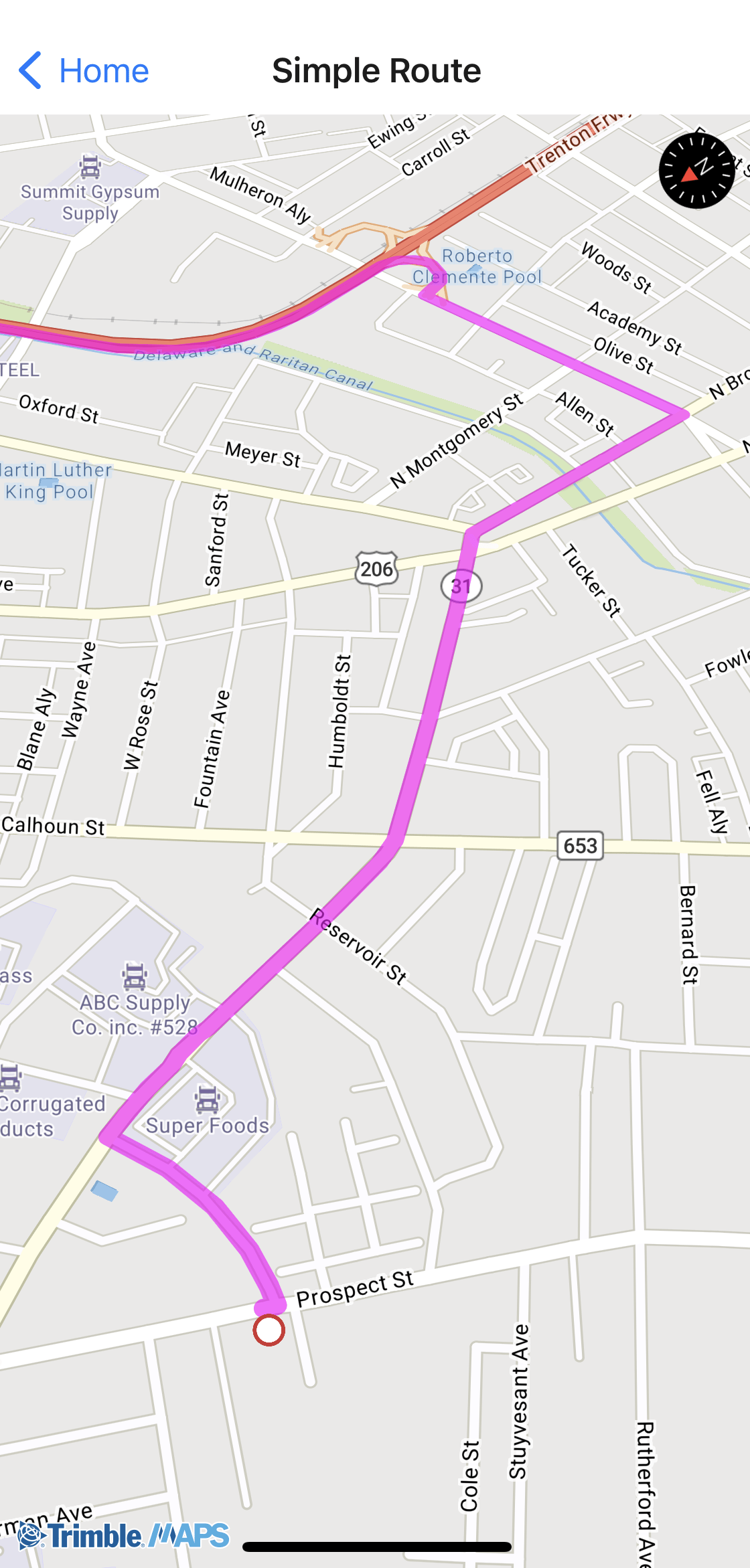
Simple Routing
Calculate a route using Trimble Maps data for commercial vehicles and draw it on the map.
Tracking Follow Me
Track a vehicle or other assets on the map.

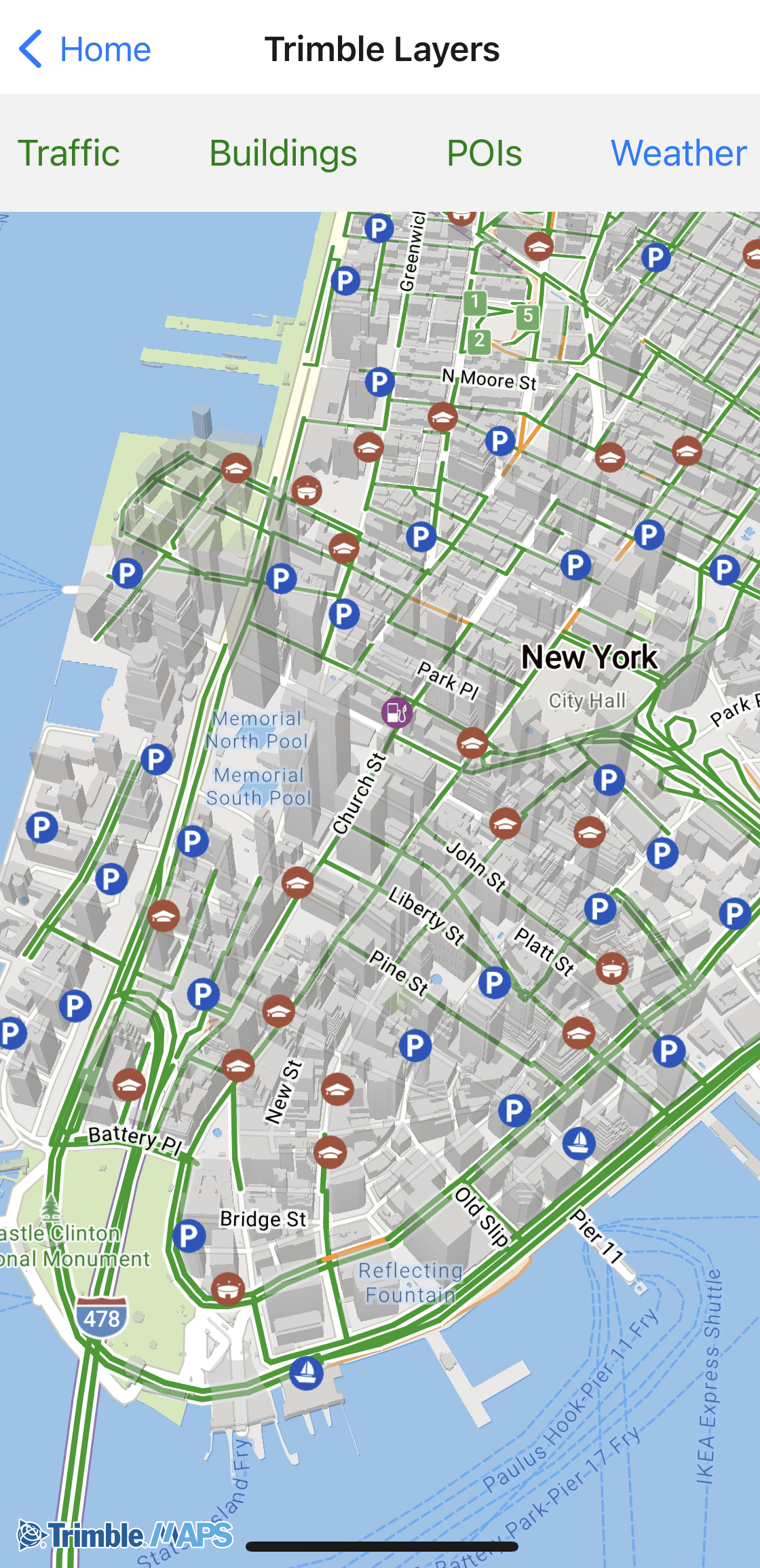
Trimble Layers
Add specialized layers to the map, ranging from weather alerts to 3D buildings.

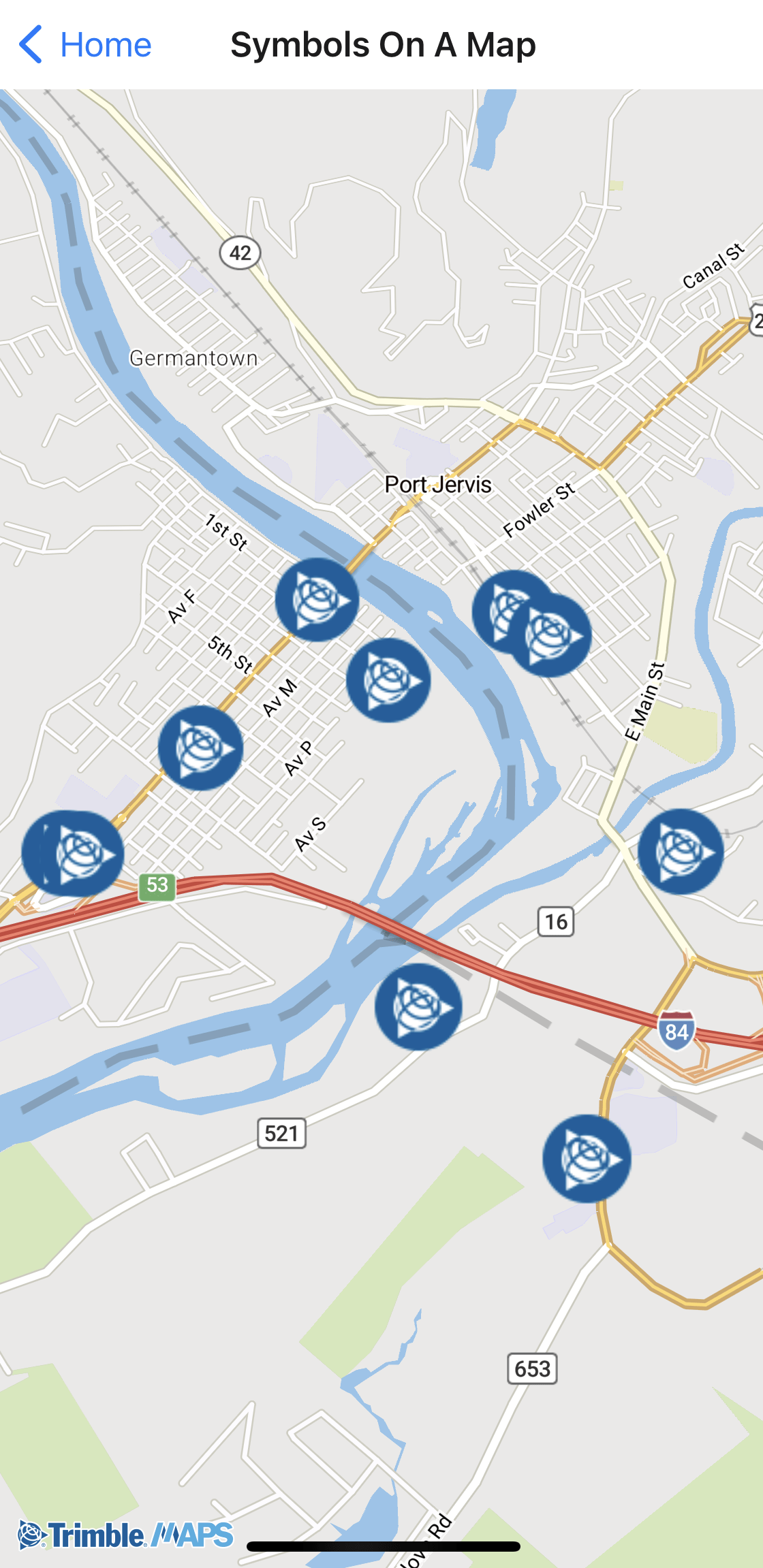
Symbols on a map
Display custom symbols to mark locations on the map.

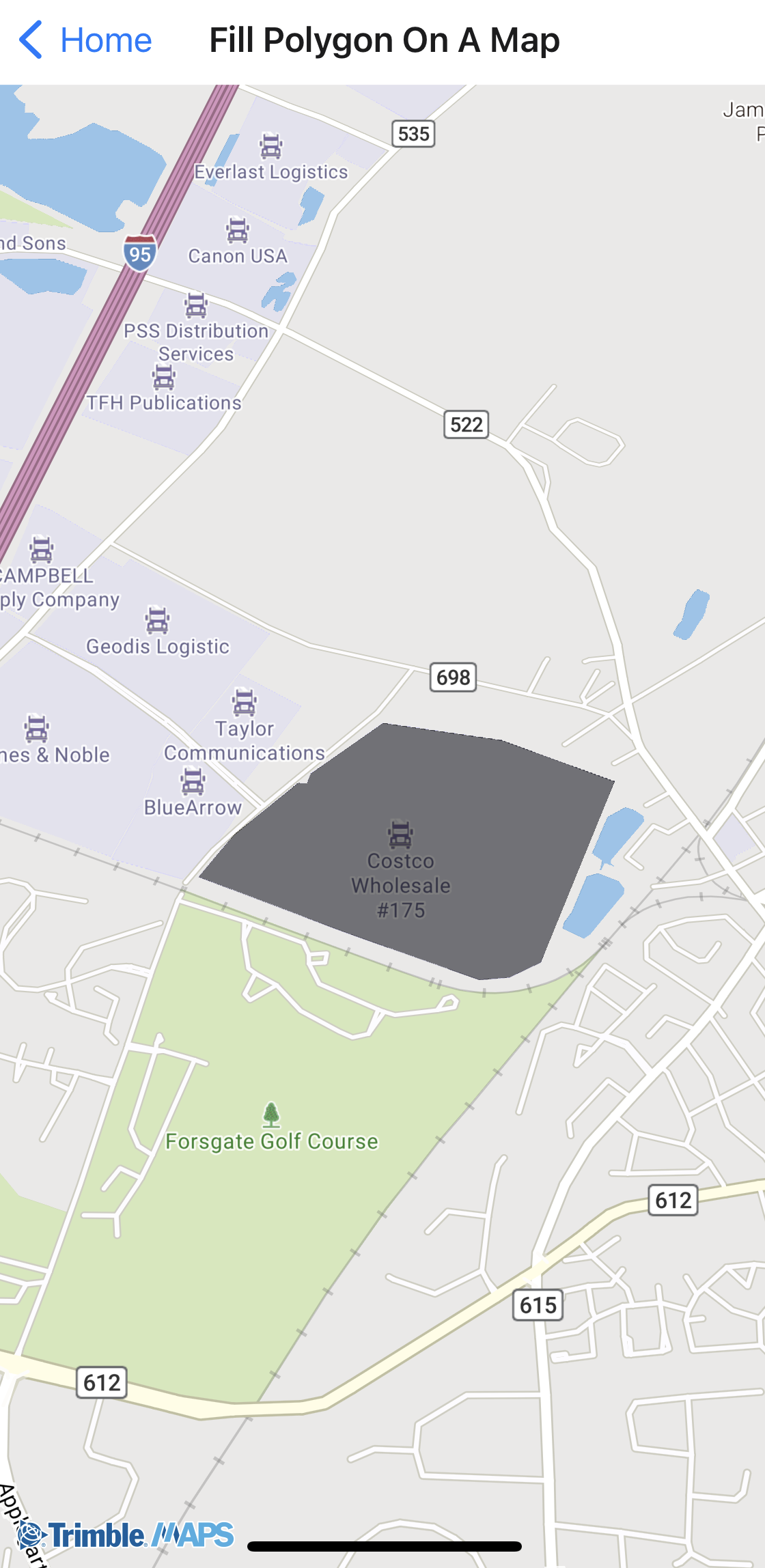
Fill a polygon
Draw and shade a polygon around a location.