Restrict Interaction
Contents
The Mobile Maps SDK examples require that you first complete the initial project set-up.
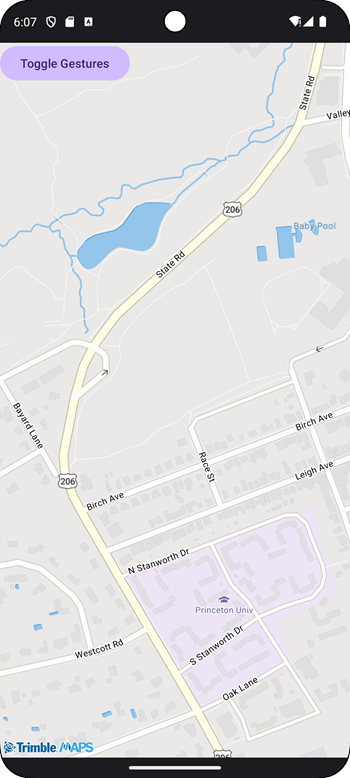
Restrict the map to a certain geographic area, based on a bounding box of coordinates. The user can zoom in and out of that bounded area, but can only pan to just beyond it. If Toggle Gestures is displayed on the map, the user will not be able to interact with the map at all.

activity_sample_restrict_user_interaction.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="match_parent" android:layout_width="match_parent">
<com.trimblemaps.mapsdk.maps.MapView android:id="@+id/mapView" android:layout_width="match_parent" android:layout_height="match_parent"/>
<Button android:id="@+id/btn_toggleAllowGestures" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Toggle Gestures"/>
</FrameLayout>
Sample Code
Before running the Java or Kotlin code, the theme needs to be set in the Theme.xml file as shown below.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Theme.AsyncAcctInit" parent="Theme.AppCompat" />
</resources>
package com.trimblemaps.navigationexamples;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import com.trimblemaps.account.LicensedFeature;
import com.trimblemaps.account.TrimbleMapsAccountManager;
import com.trimblemaps.account.models.TrimbleMapsAccount;
import com.trimblemaps.mapsdk.TrimbleMaps;
import com.trimblemaps.mapsdk.camera.CameraPosition;
import com.trimblemaps.mapsdk.geometry.LatLng;
import com.trimblemaps.mapsdk.geometry.LatLngBounds;
import com.trimblemaps.mapsdk.maps.MapView;
import com.trimblemaps.mapsdk.maps.OnMapReadyCallback;
import com.trimblemaps.mapsdk.maps.Style;
import com.trimblemaps.mapsdk.maps.TrimbleMapsMap;
import org.jetbrains.annotations.NotNull;
import org.jetbrains.annotations.Nullable;
public final class SampleRestrictUserInteractionActivity extends AppCompatActivity {
private MapView mapView;
private TrimbleMapsMap map;
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TrimbleMapsAccount trimbleMapsAccount = TrimbleMapsAccount.builder().apiKey("Your-API-key-here").addLicensedFeature(LicensedFeature.MAPS_SDK).build();
TrimbleMapsAccountManager.initialize(trimbleMapsAccount);
TrimbleMapsAccountManager.awaitInitialization();
TrimbleMaps.getInstance((Context) this);
setContentView(R.layout.activity_sample_restrict_user_interaction);
((Button) this.findViewById(R.id.btn_toggleAllowGestures)).setOnClickListener((View.OnClickListener) (new View.OnClickListener() {
public final void onClick(View it) {
// Toggle gestures on the map
// When this is false, the user will not be able to interact with the map
// no panning, pinch to zoom etc.
boolean gesturesEnabled = map.getUiSettings().areAllGesturesEnabled();
map.getUiSettings().setAllGesturesEnabled(!gesturesEnabled);
}
}));
this.mapView = (MapView) this.findViewById(R.id.mapView);
if (this.mapView != null) {
this.mapView.getMapAsync((OnMapReadyCallback) (new OnMapReadyCallback() {
public final void onMapReady(@NotNull TrimbleMapsMap trimbleMapsMap) {
map = trimbleMapsMap;
map.setStyle(Style.TrimbleMobileStyle.MOBILE_DAY);
CameraPosition cameraPosition = (new CameraPosition.Builder()).target(new LatLng(40.35406213631131, -74.66366338445839)).zoom(13.0).build();
if (map != null) {
map.setCameraPosition(cameraPosition);
}
LatLng northWesternLatLng = new LatLng(40.35707083424728, -74.67911290722856);
LatLng southEasternLatLng = new LatLng(40.34621272718235, -74.62400960934826);
LatLngBounds boundsArea = (new LatLngBounds.Builder()).include(northWesternLatLng).include(southEasternLatLng).build();
if (map != null) {
map.setLatLngBoundsForCameraTarget(boundsArea);
}
if (map != null) {
map.setMinZoomPreference(9.0);
}
}
}));
}
}
protected void onStart() {
super.onStart();
if (this.mapView != null) {
this.mapView.onStart();
}
}
protected void onResume() {
super.onResume();
if (this.mapView != null) {
this.mapView.onResume();
}
}
protected void onPause() {
super.onPause();
if (this.mapView != null) {
this.mapView.onPause();
}
}
protected void onStop() {
super.onStop();
if (this.mapView != null) {
this.mapView.onStop();
}
}
public void onLowMemory() {
super.onLowMemory();
if (this.mapView != null) {
this.mapView.onLowMemory();
}
}
protected void onDestroy() {
super.onDestroy();
if (this.mapView != null) {
this.mapView.onDestroy();
}
}
}
package com.trimblemaps.kotlinsamples.samples
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.trimblemaps.account.LicensedFeature
import com.trimblemaps.account.TrimbleMapsAccountManager
import com.trimblemaps.account.models.TrimbleMapsAccount
import com.trimblemaps.mapsdk.TrimbleMaps
import com.trimblemaps.mapsdk.camera.CameraPosition
import com.trimblemaps.mapsdk.geometry.LatLng
import com.trimblemaps.mapsdk.geometry.LatLngBounds
import com.trimblemaps.mapsdk.maps.MapView
import com.trimblemaps.mapsdk.maps.Style
import com.trimblemaps.mapsdk.maps.TrimbleMapsMap
class SampleRestrictUserInteractionActivity : AppCompatActivity() {
private var mapView: MapView? = null
private var map: TrimbleMapsMap? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Authorize the API key for the session.
// .apiKey() requires your Trimble Maps API key
val trimbleMapsAccount = TrimbleMapsAccount.builder()
.apiKey("Your-API-key-here")
.addLicensedFeature(LicensedFeature.MAPS_SDK)
.build()
// Initialize the session
TrimbleMapsAccountManager.initialize(trimbleMapsAccount)
TrimbleMapsAccountManager.awaitInitialization()
// Get an instance of the map, done before the layout is set.
TrimbleMaps.getInstance(this)
setContentView(R.layout.activity_sample_restrict_user_interaction)
// When the button is clicked, toggle the 3D building feature
findViewById<Button>(R.id.btn_toggleAllowGestures).setOnClickListener {
// Toggle gestures on the map
// When this is false, the user will not be able to interact with the map
// no panning, pinch to zoom etc.
val gesturesEnabled = map?.uiSettings?.areAllGesturesEnabled()
map?.uiSettings?.setAllGesturesEnabled(!gesturesEnabled!!)
}
// Set up the MapView from the layout
mapView = findViewById(R.id.mapView)
// the onMapReadyCallback is fired when the map is ready to be worked with
mapView?.getMapAsync { trimbleMapsMap ->
map = trimbleMapsMap
// The TrimbleMapsMap object is created, now a style can be applied to render a map.
trimbleMapsMap.setStyle(Style.TrimbleMobileStyle.MOBILE_DAY)
val cameraPosition = CameraPosition.Builder()
.target(LatLng(40.35406213631131, -74.66366338445839)) // Princeton NJ
.zoom(13.0)
.build()
// Set the initial position of the camera.
map?.cameraPosition = cameraPosition
// Restrict map panning to the bounds of Princeton NJ USA, done using NW and SE coordinates to
// create a bounding box
val northWesternLatLng = LatLng(40.35707083424728, -74.67911290722856)
val southEasternLatLng = LatLng(40.34621272718235, -74.62400960934826)
// Build the bounds
val boundsArea = LatLngBounds.Builder()
.include(northWesternLatLng)
.include(southEasternLatLng)
.build()
map?.setLatLngBoundsForCameraTarget(boundsArea)
map?.setMinZoomPreference(9.0)
}
}
/**
* Activity Overrides
*/
override fun onStart() {
super.onStart()
mapView?.onStart()
}
override fun onResume() {
super.onResume()
mapView?.onResume()
}
override fun onPause() {
super.onPause()
mapView?.onPause()
}
override fun onStop() {
super.onStop()
mapView?.onStop()
}
override fun onLowMemory() {
super.onLowMemory()
mapView?.onLowMemory()
}
override fun onDestroy() {
super.onDestroy()
mapView?.onDestroy()
}
}