Android Examples
Contents

Basic Map
Add a map to your application. Right out of the box, the map displays geographic boundaries, street names, road data, and more.

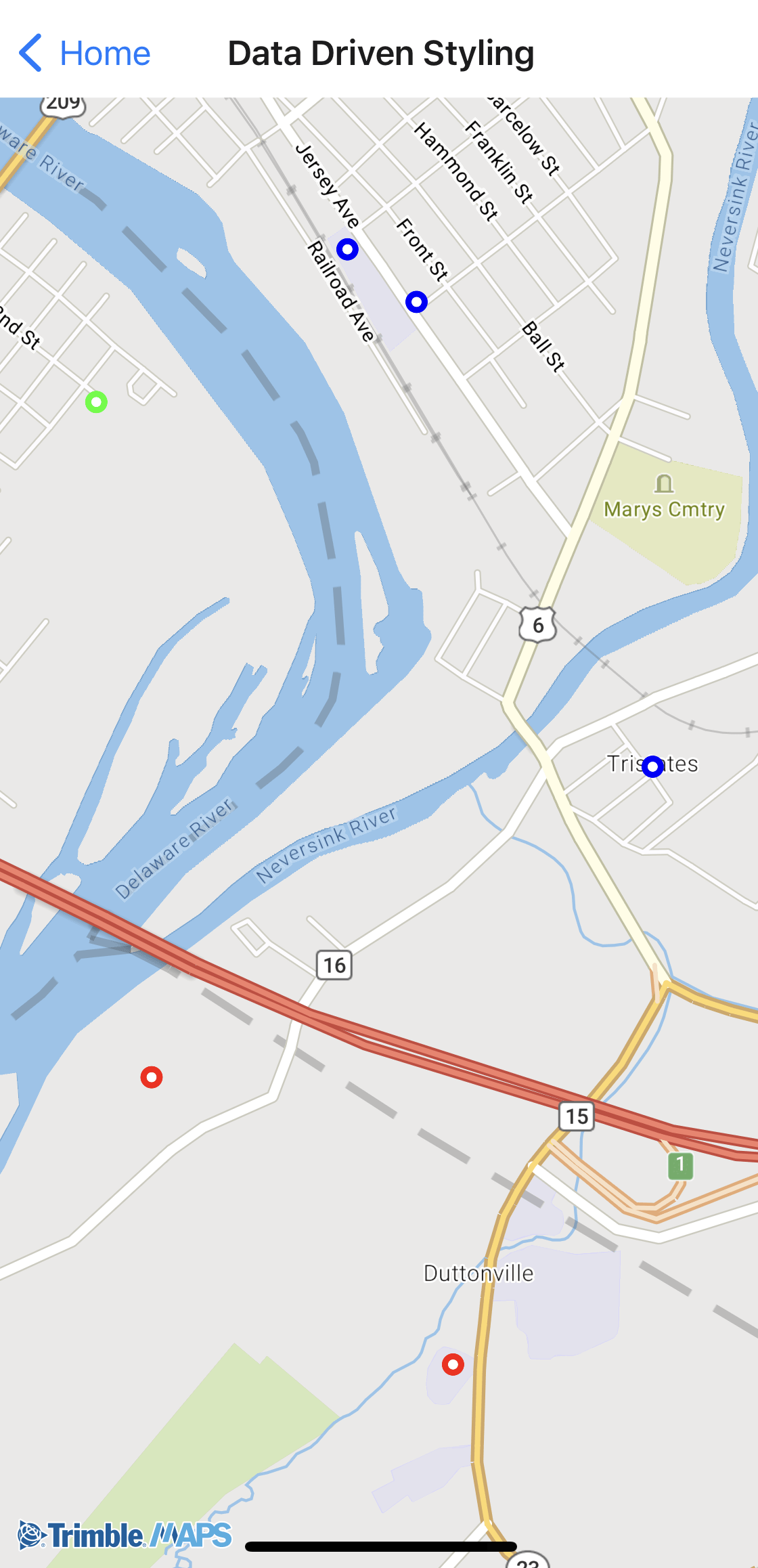
Data driven styling
Apply different styles to data depending on specific parameters.

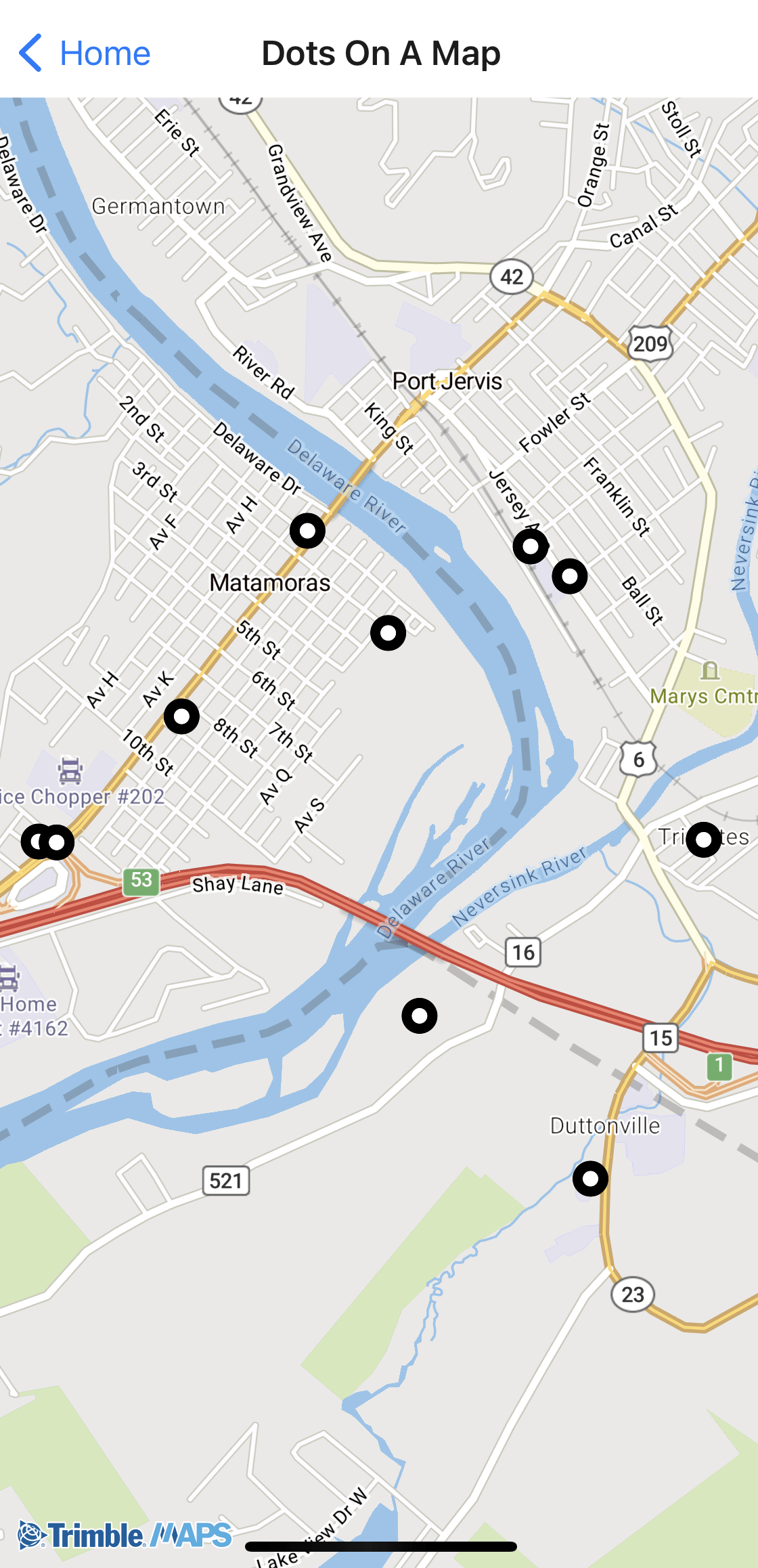
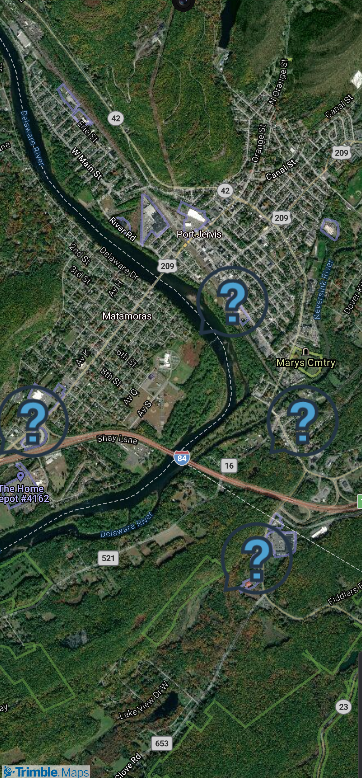
Dots on a Map
Visualize data on top of the map. Data could vary from simple dots-on-a-map (the example below) to more complex pieces like 3D buildings, route paths, geofences, and more.

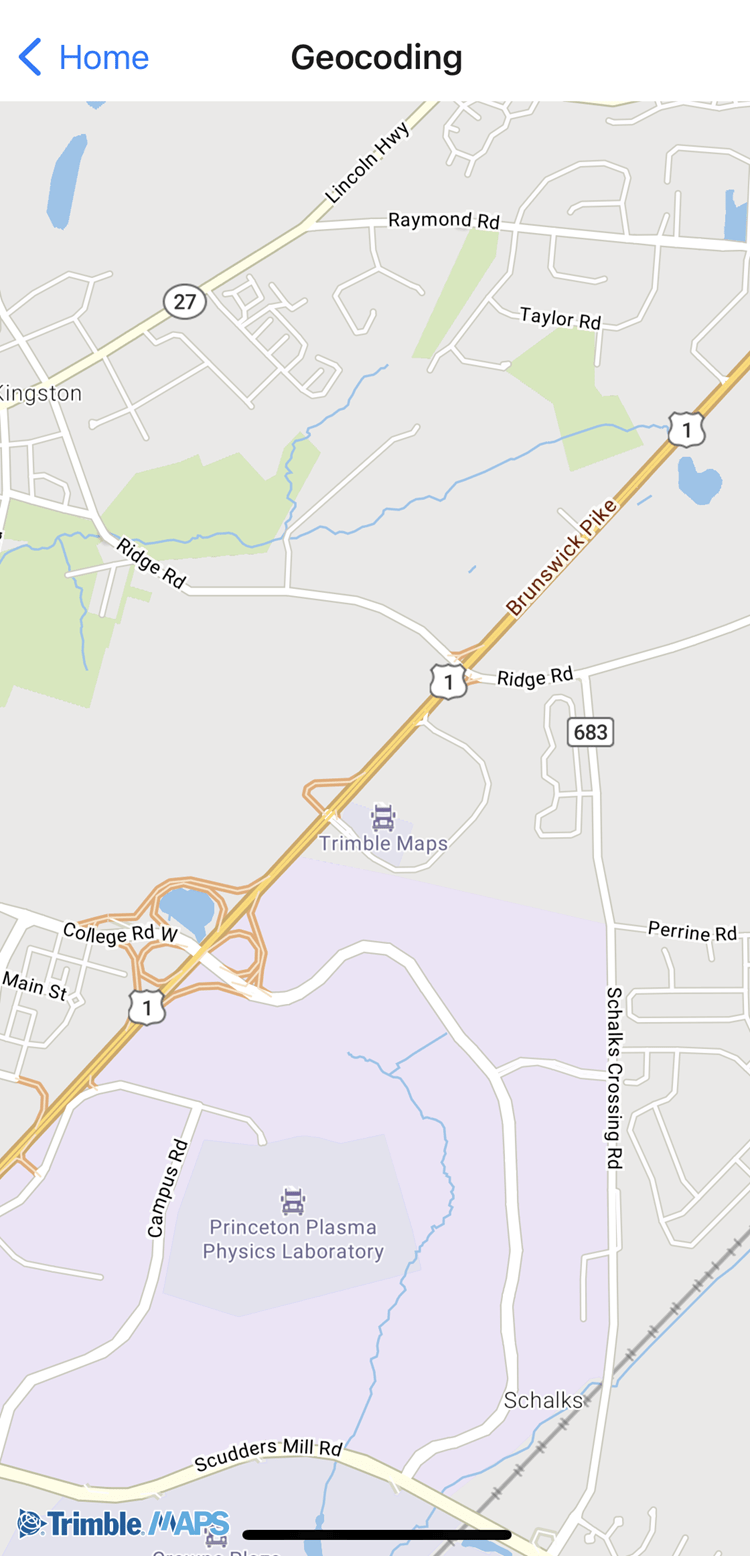
Geocoding
Geocode an address from a search query and zoom to that location on the map.

Lines on a Map
Draw lines on a map using LineString objects.

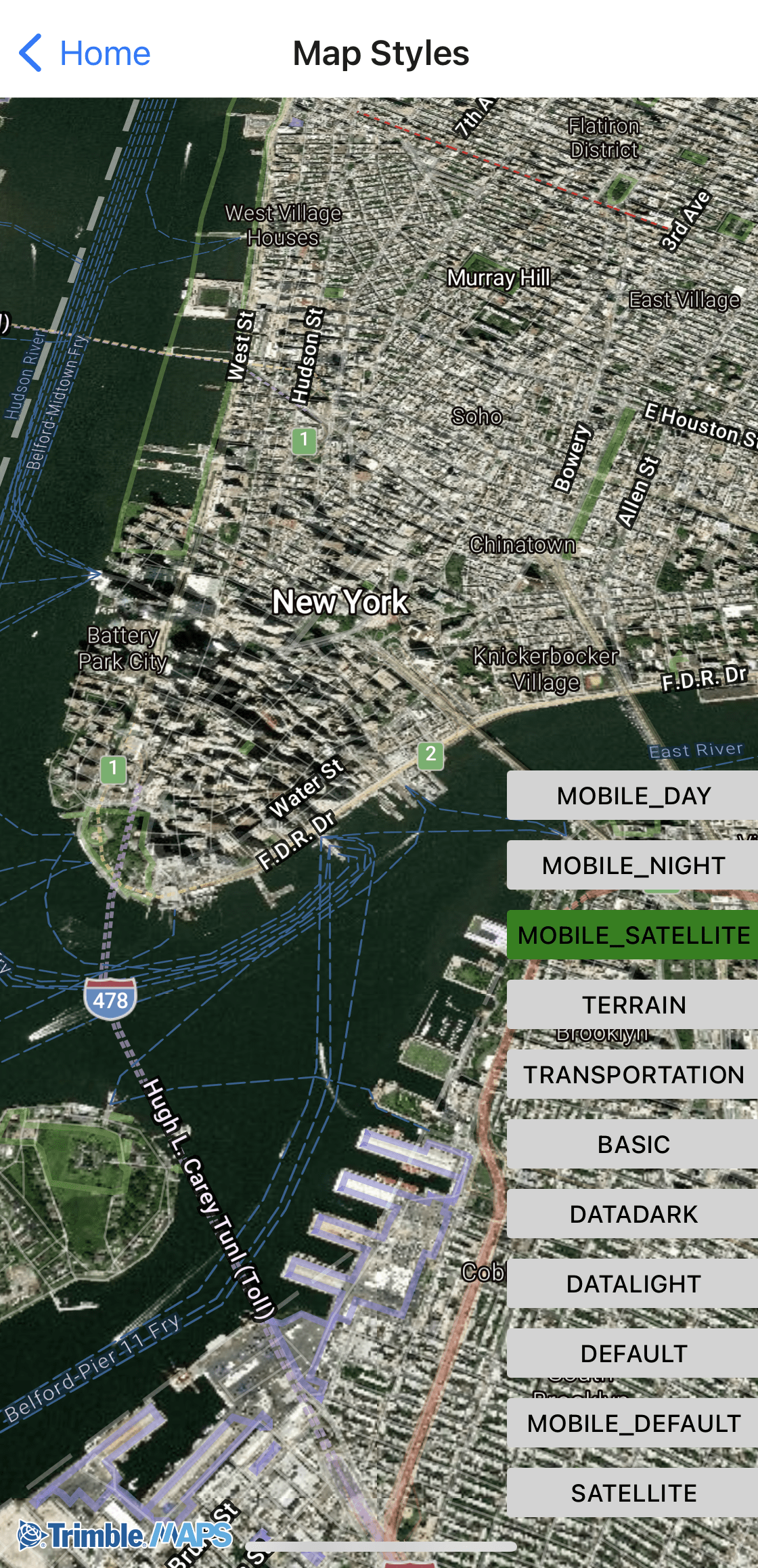
Map Styles
Set the map to night, day, or satellite.

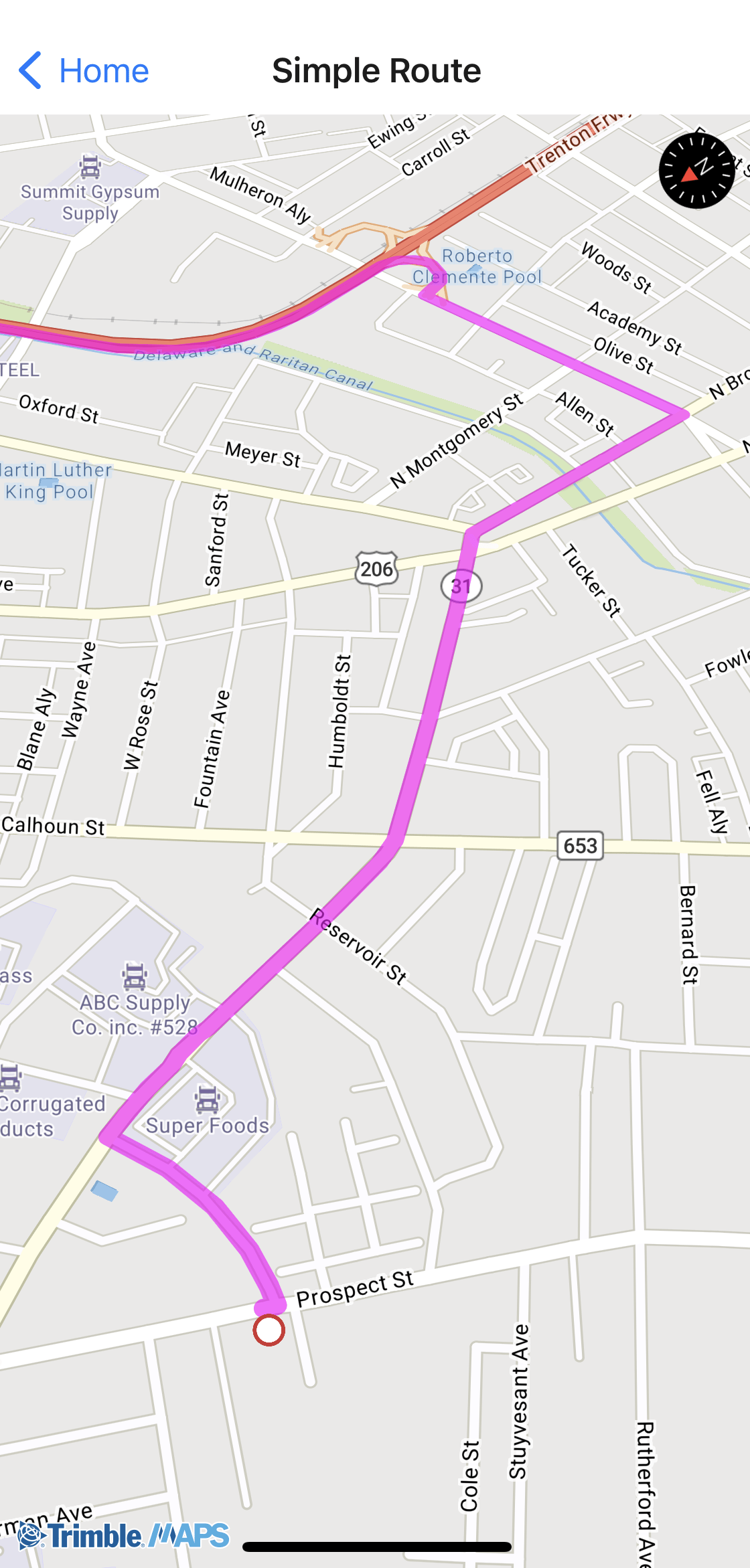
Simple Routing
Calculate a route using Trimble Maps data for commercial vehicles and draw it on the map.
Tracking Follow Me
Track a vehicle or other assets on the map.

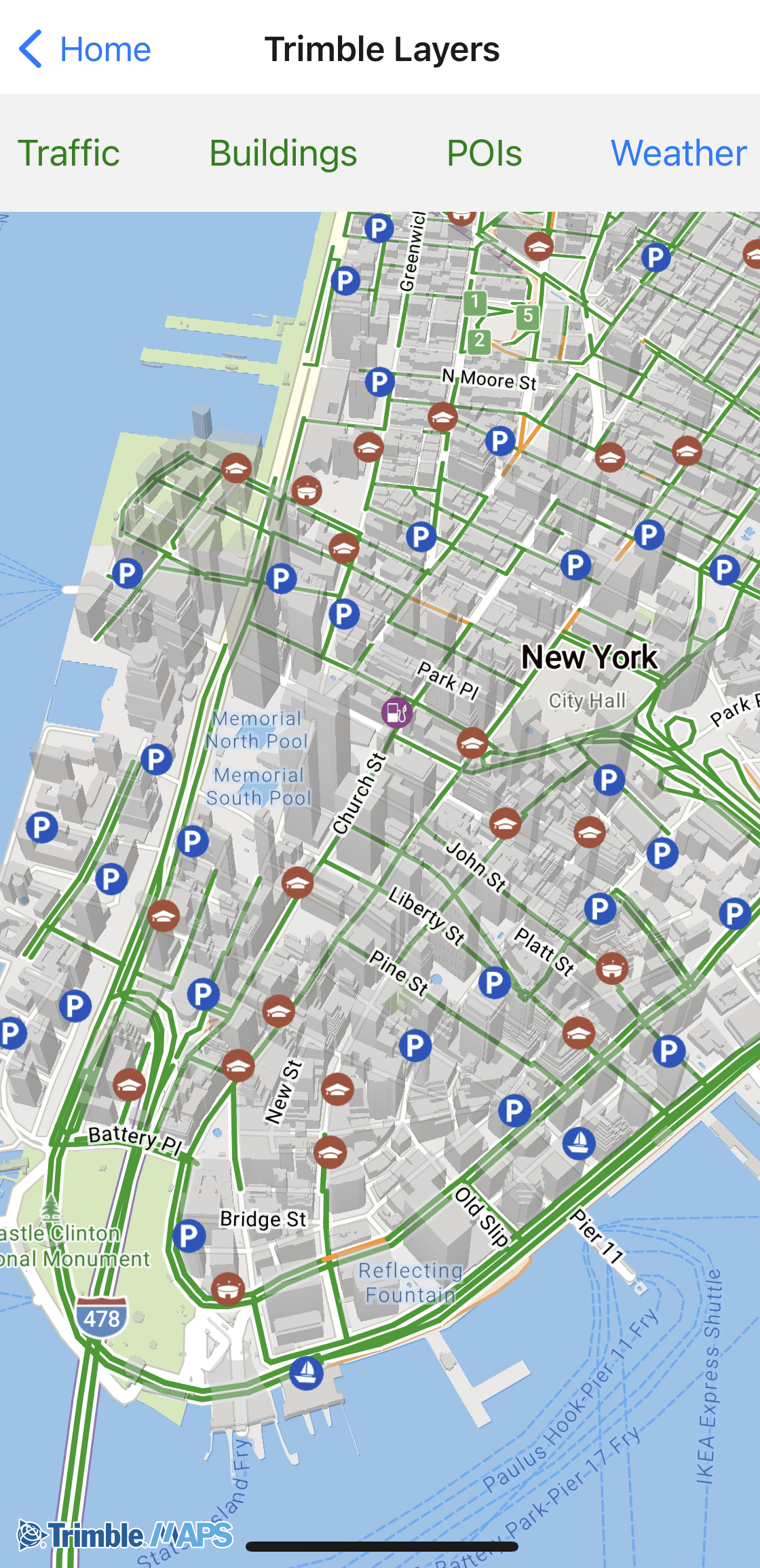
Trimble Layers
Add specialized layers to the map, ranging from weather alerts to 3D buildings.

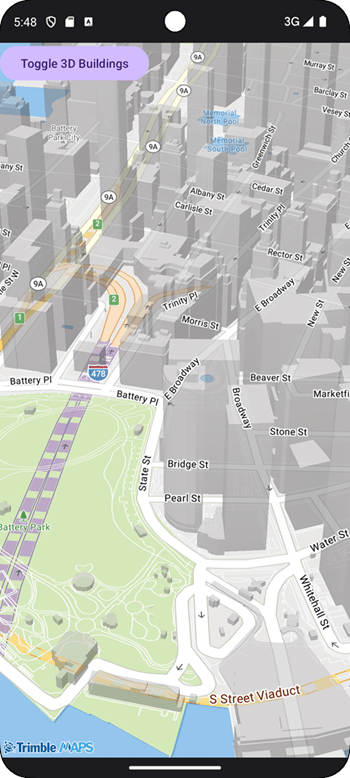
3D Buildings
Display buildings in 3D to give users a sense of the topography in urban areas.

Highlight Buildings
Highlight a 2D building when the user clicks on it.
Icons on the Map
Display icons on the map.

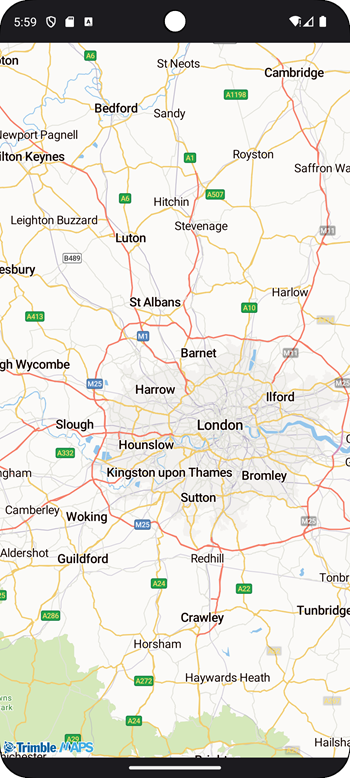
Regional Map
Display a map of a specific region.

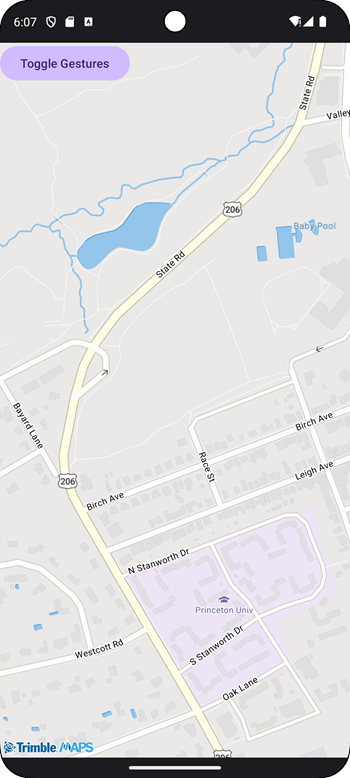
Restrict Interaction
Restrict the user from interacting with the map screen.

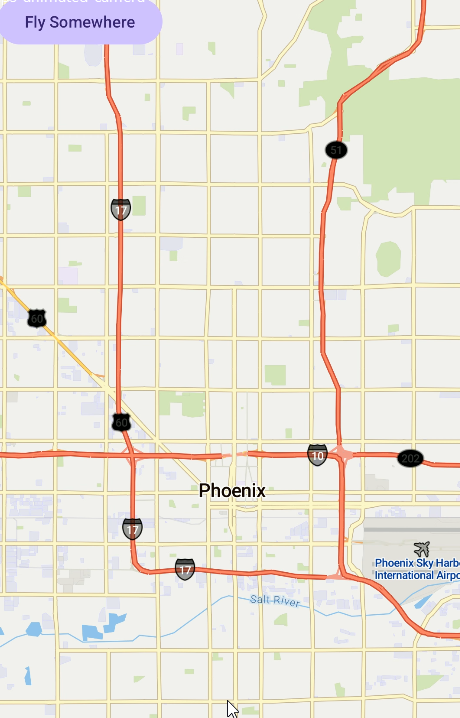
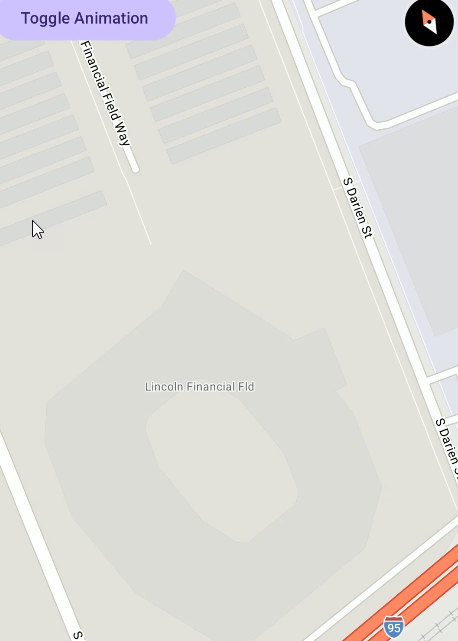
Animated Camera
Display a map of a specific region.

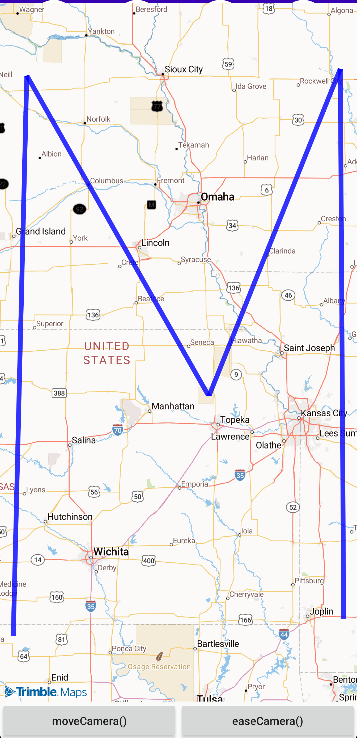
Animate Around
Animate the view around a location.

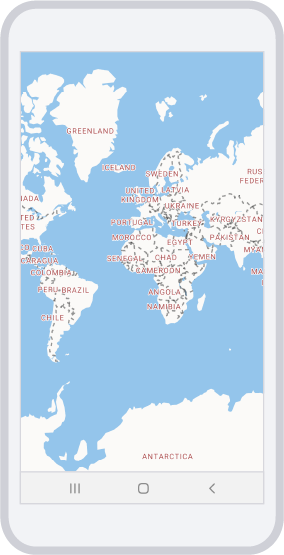
Framing to a Set of Locations
Frame the map view to the bounds of a set of locations.

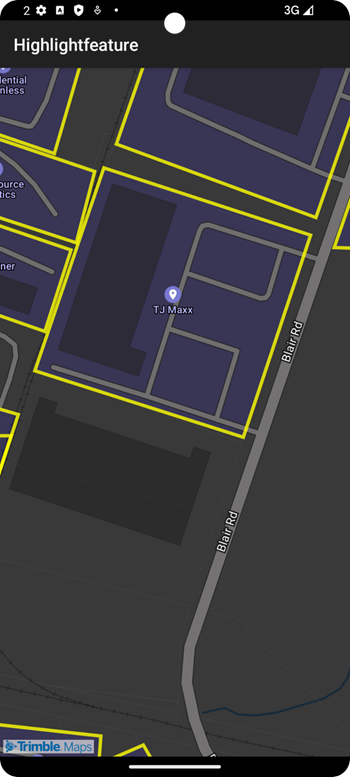
Highlight Features
Highlight places each time the map view is panned.

Asynchronous Account Initialization
Asynchronous Account Initialization with callback methods.

Clickable Points
Click on locations to display data.