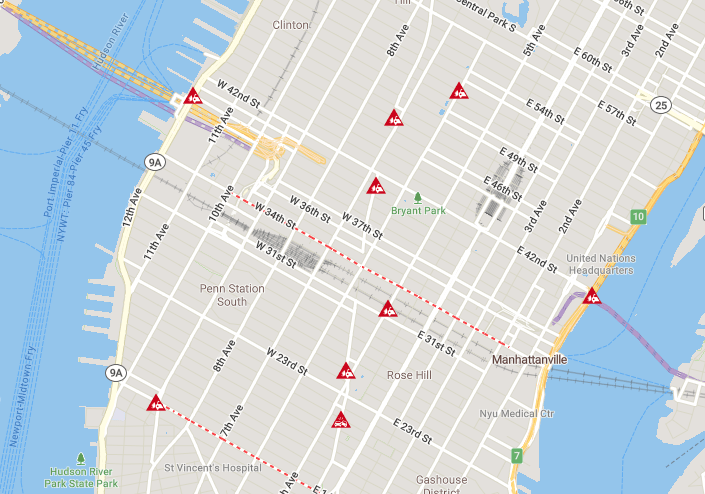
Traffic Incident
This layer allows you to display current traffic incidents on the map. When an incident icon is clicked, a popup is displayed with more information about the incident.

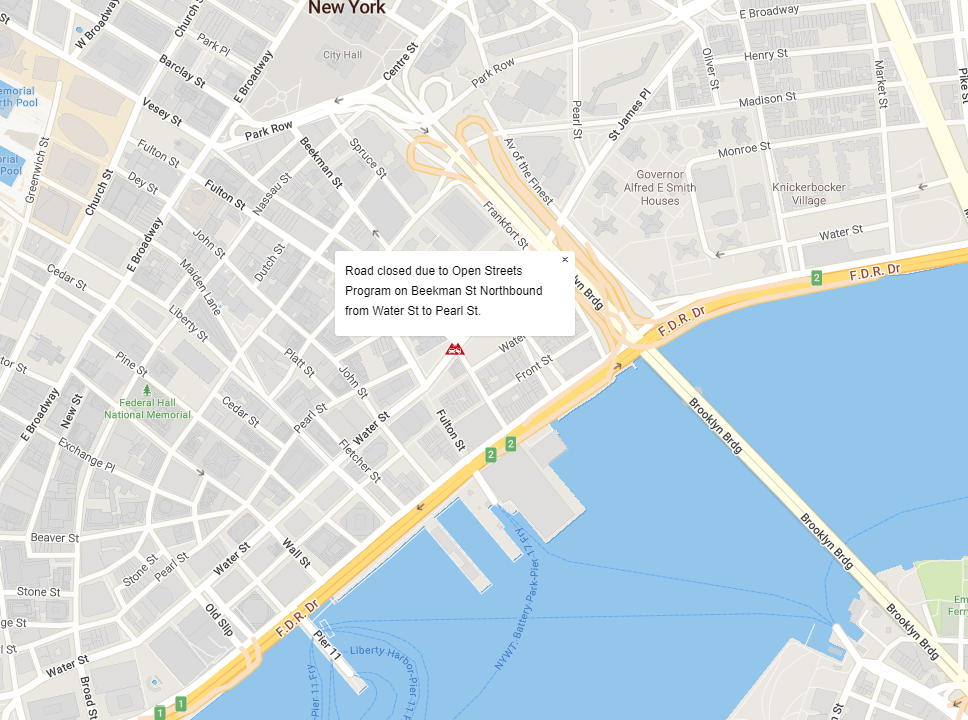
Displaying popups
To display a popup when an icon is clicked, create an instance of TrafficIncidentClickControl and add it to the map.
const clickCtrl = new TrimbleMaps.TrafficIncidentClickControl();
map.addControl(clickCtrl);

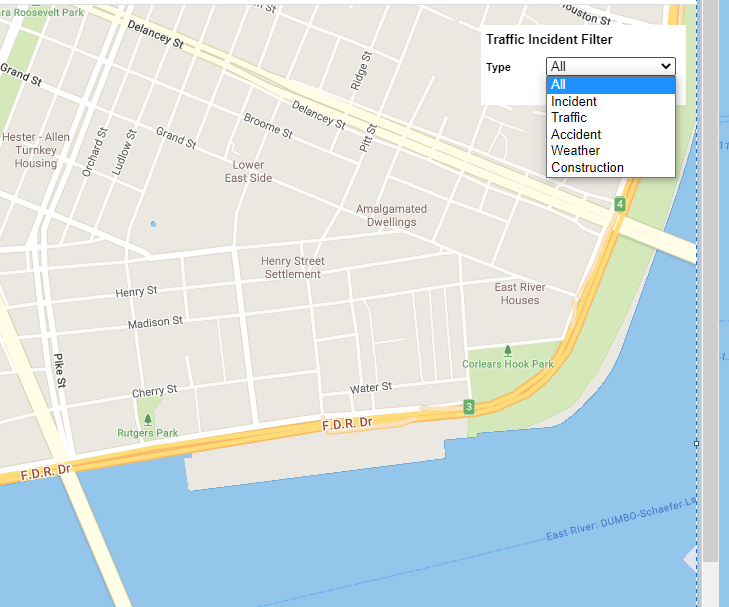
Filtering incidents
You can add a filter that allows a user to select which types of incidents are displayed on the map. Create an instance of TrafficIncidentFilterControl and add it to the map.
const filterCtrl = new TrimbleMaps.TrafficIncidentFilterControl();
map.addControl(filterCtrl);

Sample code
TrimbleMaps.setAPIKey('Your API key goes here.';
const map = new TrimbleMaps.Map({
container: 'map',
zoom: 15,
center: [-74.002125,40.711967],
region: TrimbleMaps.Common.Region.NA,
style: TrimbleMaps.Common.Style.TRANSPORTATION
});
const trafficIncident = new TrimbleMaps.TrafficIncident();
const clickCtrl = new TrimbleMaps.TrafficIncidentClickControl();
map.addControl(clickCtrl);
const filterCtrl = new TrimbleMaps.TrafficIncidentFilterControl();
map.addControl(filterCtrl);
map.on('load', function() {
trafficIncident.addTo(map);
});
Changing Visibility
The setVisibility and toggleVisibility methods are used to change the visibility of a layer. Since the layer style is loaded asynchronously, the visibility methods should only be called after the trafficincident event has fired.
myMap.on('trafficincident', function() {
trafficIncident.setVisibility(true);
});
myMap.on('trafficincident', function() {
trafficIncident.toggleVisibility();
});