Traffic Camera
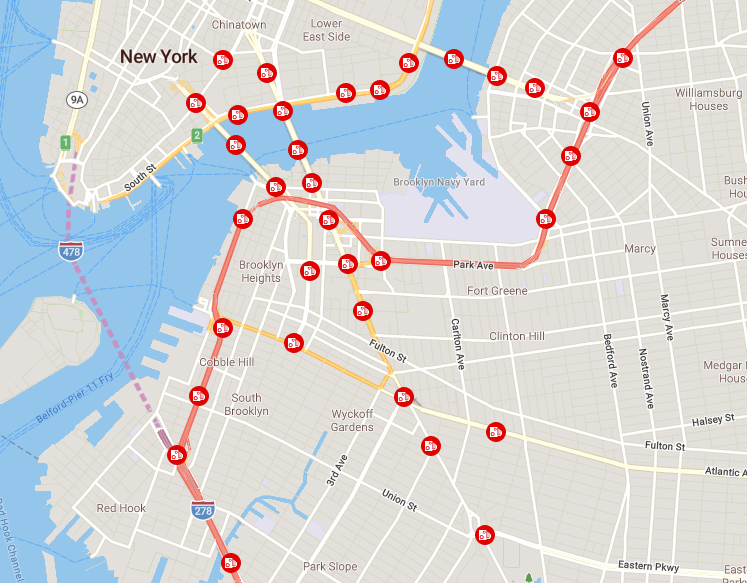
This layer allows you to display icons with the location of traffic cameras. When an icon is clicked, a current image from that camera is displayed.

Displaying a camera image popup
To display a popup when an icon is clicked, create an instance of TrafficCameraClickControl and add it to the map.
const ctrl = new TrimbleMaps.TrafficCameraClickControl();
map.addControl(ctrl);
Sample code
TrimbleMaps.setAPIKey('Your API key goes here.';
const map = new TrimbleMaps.Map({
container: 'map',
style: TrimbleMaps.Common.Style.TRANSPORTATION,
center: new TrimbleMaps.LngLat(-73.98467, 40.71737),
zoom: 12.5
});
const trafficCamera = new TrimbleMaps.TrafficCamera();
const ctrl = new TrimbleMaps.TrafficCameraClickControl();
map.addControl(ctrl);
map.on('load', () => {
trafficCamera.addTo(map);
});
Changing visibility
The setVisibility and toggleVisibility methods are used to change the visibility of a layer. Since the layer style is loaded asynchronously, the visibility methods should only be called after the trafficcamera event has fired.
myMap.on('trafficcamera', function() {
trafficCamera.setVisibility(true);
});
myMap.on('trafficcamera', function() {
trafficCamera.toggleVisibility();
});