Custom Layers
In this guide we will add a simple point layer. See the Style Specification for information about how to define and style custom layers.
First define the geojson for a point. For this example we are using hardcoded data but you can integrate data from a webservice or other source as well.
var point = {
type: 'FeatureCollection',
features:[
{
type: 'Feature',
properties: {},
geometry: {
type: 'Point',
coordinates: [-77.38, 39]
}
}
]
};
Add the geojson to the map as a source.
map.addSource('point', {
type: 'geojson';,
data: point
});
Finally we add the point layer using our point source.
map.addLayer({
'id': 'point',
'source': 'point',
'type': 'circle',
'paint': {
'circle-color': "blue",
'circle-radius': 10
}
});
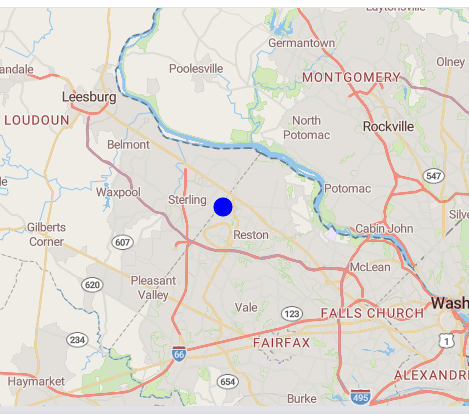
Your finished map will look something like this. The complete code can be found in our Examples.