SingleSearch Control
Contents
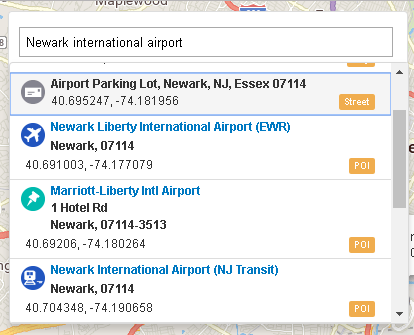
The L.ALKMaps.Control.SingleSearch control provides a single box for all search types. The user does not need to manually specify how the query should be broken down. The ALK geocoder service supports search near current location, a map view, or another point. It returns a short pick list of results, ranked appropriately. By default, the control displays the results stacked under the search box.

If the input search box still has the focus, pressing the Enter key will make the first item in the results list have the focus. Then pressing the Tab key will move the focus to the next item. Pressing the Esc key will hide the results list.
Add Control
//L.ALKMaps.setApiKey("YourAPIKey");
var baseLayer = L.ALKMaps.Layer.baseMap({
region: "NA",
dataset: "Current",
style: "ALKMaps.STYLE.TRANSPORTATION"
});
var map = L.map("map", {
layers: [baseLayer],
center: [51.505, -0.09],
zoom: 3
});
var singleSearchControl = L.ALKMaps.Control.singleSearch({
position: "topleft",
searchOption: {},
markerStyle: {},
markerConfig: {},
popupConfig: {}
});
map.addControl(singleSearchControl);
The control can be created by calling the singleSearch function. The function has up to five parameters: position, searchOption, markerStyle, markerConfig and popupConfig. Descriptions for these parameters can be found in the table below.
Control Position
The position parameter, a type of String, is used to place the control on one of the map corners. Possible values are “topleft”, “topright”, “bottomleft” or “bottomright” by the Leaflet API. But this control works well with the “topleft” option for now.
Search Option
The searchOption parameter contains options that are used by the geocoder web service to perform the search.
| Parameter | Type/Values | Description |
|---|---|---|
query
| String
| Default: null If it is not null, the search input box value will be ignored by the control. It is optional. |
maxResults
| Number
| Default: 20 Maximum returned results. |
currentLonLat
| L.latLng
| Default: null Search near the location provided. Latitude and longitude values are in degrees. It is optional. The control can set current location based on navigator.geolocation location or map view center. They are optional too. Note: For navigator.geolocation to work, HTTPS has to be enabled.
|
excludedSearchTypes
| String
| Default: null Comma-separated list of types to exclude from the search. Note: To get supported types, call L.ALKMaps.Geocoder.singleSearchGet("types") method.
|
poiCategories
| String
| Default: null Comma-separated list of POI category names by which you want to filter all POI results. Note: To get supported categories, call ALKMaps.Geocoder.singleSearchGet(“poiCategories”) method. |
countries
| String
| Default: null Comma-separated list of country abbreviations by which you want to filter all results. Note: To get all countries, call ALKMaps.Geocoder.singleSearchGet(“countries”) method. |
countryType
| [“ISO”, “FIPS”, “GENC2”, “GENC3”]
| Default: null Note: To get supported types, call ALKMaps.Geocoder.singleSearchGetCountryTypes() method. |
states
| String
| Default: null Comma-separated list of state abbreviations by which you want to filter all results. Note: To get all states, you can call ALKMaps.Geocoder.singleSearchGet(“states”) method. |
region
| [“NA”, “EU”, “WW”]
| Required. Note: To get supported regions, call ALKMaps.Geocoder.singleSearchGetRegions() method. |
async
| Boolean
| Default: true Open an asynchronous request or not. |
success
| Function
| Optional. If it is provided, it will replace the control built-in handler method. |
failure
| Function
| Optional. If it is provided, it will replace the control built-in handler method. |
Marker Style
After search results are returned, the control will display them as a stacked list under the search input box by default. When a list item is clicked or the Enter key is pressed on an item having the focus in the list, a marker for the location will be shown on the map. The markerStyle parameter determines the marker’s look and feel.
| Parameter | Types/Values | Description |
|---|---|---|
iconUrl
| String
| Default: null The URL to the marker image such as *.PNG. If null, the control will pick an icon for the marker based on the result item type. |
iconSize
| [Number, Number]
| Icon size. |
iconAnchor
| [Number, Number]
| Icon anchor. |
popupAnchor
| [Number, Number]
| Popup anchor. If the marker has a popup, this will be used to anchor the popup. |
Marker Configuration
The markerConfig parameter contains options related to the creation of the marker on the map.
| Parameter | Type/Values | Description |
|---|---|---|
exclusive
| Boolean
| Default: true If true, erases all other makers first. |
centerOnMap
| Boolean
| Default: true Center the marker on the map. |
zoomLevel
| Number
| Default: 12 Centers the marker at the zoom level. |
Popup Configuration
The popupConfig parameter contains options related to the creation of the marker popup on the map.
| Parameter | Type/Values | Description |
|---|---|---|
show
| Boolean
| Default: true If true, shows popup with the marker. |
closeButton
| Boolean
| Default: false If true, show close button on the popup. |