SingleSearch Control
Contents
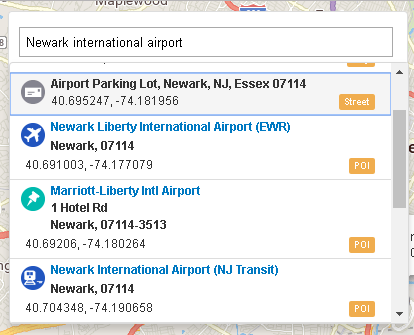
The ALKMaps.Control.SingleSearch control provides a single box for all search types. User does not need to manually specify how the query should be broken down. The ALK geocoder service supports for search near current location, map view, or other point. It returns short pick list of results, ranked appropriately. By default, the control displays the results stacked under the search box.

If the input search box still has the focus, pressing the Enter key will make the first item in the results list having the focus. Then pressing the Tab key will move the focus to the next item. Pressing the Esc key will hide the results list.
Add Control
var map = new ALKMaps.Map("map");
var singleSearchControl = new ALKMaps.Control.SingleSearch({
// options
});
map.addControl(singleSearchControl);
singleSearchControl.activate();
The control can be created by calling the ALKMaps.Control.SingleSearch constructor. The constructor takes many parameters. Descriptions for the parameters can be found in the table below.
| Parameter | Type/Values | Description |
|---|---|---|
doneTypingInterval
| Number
| Default: 700 The debounce value in milliseconds. The search web service request fire rate limit to this value. |
placeholderText
| String
| Default: Address … Place holder text for the search box. |
minSearchTextLength
| Number
| Default: 3 If search text is longer than this value, then search can be started. |
locationRelevance
| String
| Default: null Available values are “mapCenter”, “device”, or null. If it is set, map view center or device location will be used to assist search. Note: Device location is obtained from navigator.geolocation. For it to work, HTTPS has to be enabled.
|
hideResults
| Boolean
| Default: false Hide results list or not when a result item is clicked on or enter key is pressed on a focused item. |
displaySystem
| String
| Default: metric Show distance in KM or Miles in results list. Accepts “metric” or “english'. |
searchOption
| Object
| Optional. See the section below. |
markerStyle
| Object
| Optional. See the section below. |
markerConfig
| Object
| Optional. See the section below. |
popupConfig
| {object}
| Optional. See the section below. |
Search Option
The searchOption parameter contains options that are used by the geocoder web service to perform the search.
| Parameter | Type/Values | Description |
|---|---|---|
query
| String
| Default: null If it is not null, the search input box value will be ignored by the control. It is optional. |
maxResults
| Number
| Default: 20 Maximum returned results. |
currentLonLat
| L.latLng
| Default: null Search near the location provided. Latitude and longitude values are in degrees. It is optional. The control can set current location based on navigator.geolocation location or map view center. They are optional too. Note: For navigator.geolocation to work, HTTPS has to be enabled. |
excludedSearchTypes
| String
| Default: null Comma-separated list of types to exclude from the search. Note: To get supported types, call ALKMaps.Geocoder.singleSearchGet(“types”) method. |
poiCategories
| String
| Default: null Comma-separated list of POI category names by which you want to filter all POI results. Note: To get supported categories, call ALKMaps.Geocoder.singleSearchGet(“poiCategories”) method. |
countries
| String
| Default: null Comma-separated list of country abbreviations by which you want to filter all results. Note: To get all countries, call ALKMaps.Geocoder.singleSearchGet(“countries”) method. |
countryType
| ["ISO", "FIPS", "GENC2", "GENC3"]
| Default: null Note: To get supported types, call ALKMaps.Geocoder.singleSearchGetCountryTypes() method. |
states
| String
| Default: null Comma-separated list of state abbreviations by which you want to filter all results. Note: To get all states, you can call ALKMaps.Geocoder.singleSearchGet(“states”) method. |
region
| ["NA", "EU", "WW"]
| Required. Note: To get supported regions, call ALKMaps.Geocoder.singleSearchGetRegions() method. |
async
| Boolean
| Default: true Open an asynchronous request or not. |
success
| Function
| Optional. If it is provided, it will replace the control built-in handler method. |
failure
| Function
| Optional. If it is provided, it will replace the control built-in handler method. |
Marker Style
After search results are returned, the control will display them as a stacked list under the search input box by default. When a list item is clicked or the Enter key is pressed on an item having the focus in the list, a marker for the location will be shown on the map. The markerStyle parameter determines the marker’s look and feel. Setup this property while creating an instance of this control. Changing this property after initialization may cause undesired effects.
| Parameter | Type/Values | Description |
|---|---|---|
externalGraphic
| String
| Default: null If the URL is supplied, it will replace the default icon. If null, the control will choose icon for the marker based on result type. |
graphicHeight
| Number
| Default: 26 Marker height in pixel. |
graphicWidth
| Number
| Default: 26 Marker height in pixel. |
graphicXOffset
| Number
| Default: -13 Marker x-direction offset. |
graphicYOffset
| Number
| Default: -13 Marker y-direction offset. |
Marker Configuration
The markerConfig parameter contains options related to the creation of the marker on the map.
| Parameter | Type/Values | Description |
|---|---|---|
exclusive
| Boolean
| Default: true If true, erases all other makers first. |
centerOnMap
| Boolean
| Default: true Center the marker on the map. |
zoomLevel
| Number
| Default: 12 Centers the marker at the zoom level. |
Popup Configuration
The popupConfig parameter contains options related to the creation of the marker popup on the map.
| Parameter | Type/Values | Description |
|---|---|---|
show
| Boolean
| Default: true If true, shows popup with the marker. |
id
| String
| Default: Null Unique identifier. If null, the system will assign id to each popup. |
displayClass
| String
| Default: single-search CSS class name. If you change this value, you need add your CSS class to your style file. |
size
| ALKMaps.Size
| Default: 200 x 50 pixel Popup size. Set it to null, the control will auto-size the popup. |
offset
| ALKMaps.Pixel
| Default: (0, -13) Popup location offset. |
closeBox
| Boolean
| Default: false If true, show close button on the popup. |
closeBoxCallback
| Function
| Default: null Function to be called on closeBox click. |
exclusive
| Boolean
| Default: true If true, closes all other popups first. |
Custom Events
The control exposes a few custom events.
| Event | Description |
|---|---|
locationfailed
| Triggered when browser’s geolocation failure. It can be caused by HTTPS is not enabled. The event object will include an error property that references the error.
|
searchcompleted
| Triggered when the control receives results from the single search web service before the control starts to show results. The event object will include a locations property that references the results. When a listener returns “false”, the step of showing results list will be skipped.
|
resultslistdrawn
| Triggered after results list is shown. The event object will include a locations property that reference the search results.
|
locationclick
| Triggered when user clicks on a location item on the displayed results list. The event object will include a location property that references the location. When a listener returns “false”, the step of showing the location marker on the map will be aborted. |
locationenter
| Triggered when user presses enter key if the location item has the focus. The event object will include a location property that references the location. When a listener returns “false”, the step of showing the location marker on the map will be aborted.
|
resultslistescape
| Triggered when the Esc key is pressed if any location item has the focus. The event object will include a resultsListElement property that references the UL DOM element. When a listener returns “false”, the step of hiding results list process will be aborted.
|
beforeprocessresponseitem
| Trigged before a location marker with an optional popup is added to the map. The event object will include a location property that references the location. When a listener returns “false”, the step of showing the location marker on the map will be aborted. By handling this event, user does not need to handle locationclick and locationenter separately.
|
locationblur
| Triggered when a location item in the displayed list loses focus. The event object will include a location property that references the location. When a listener returns “false”, the activate keyboard control process will be aborted. |
locationfocus
| Triggered when a location item in the displayed list gets focus. The event object will include a location property that references the location. When a listener returns “false”, the deactivate keyboard control process will be aborted. |
beforegeticon
| Triggered when showing location results list or showing location marker on the map. The event object will include a location property that references the location. If a listener returns an icon path, this icon will be used instead of the application default icon. Be aware that if markerStyle.externalGraphic is supplied, it will be used to draw the location marker.
|
Creating Event Listener
singleSearchControl.events.register("searchcompleted", this, function (data) {
console.log("searchcompleted", data);
return true; // optional
});