
Contents
Introduction
We know that fast sites perform better. A few choice stats:
- Yahoo increased traffic by 9% for every 400ms of improvement
- Amazon increased revenue by 1% for every 100ms of improvement
- Mozilla had 60 million more Firefox downloads per year, by making their pages 2.2 seconds faster
And just as we know that good performance is a benefit, poor performance is a liability.
- A one second delay in mobile load times can impact mobile conversions by up to 20%
- The BBC found they lost an additional 10% of users for every additional second their site took to load.
- DoubleClick by Google found 53% of mobile site visits were abandoned if a page took longer than 3 seconds to load.
We can see from our analytics stats that not all of our users are visiting from devices with fast internet connections so it’s important to optimize the loading times for everyone.
In this article I’ll cover the different types of assets used on the site and what we did to optimize the performance.

Web fonts
The site uses the open source Open Sans font throughout. We self-host the WOFF2 fonts instead of using Google Fonts CDN to avoid the additional TLS/DNS round-trip associated with Google Fonts.
CSS
We use Bootstrap to build our site’s CSS. It’s minified at build-time and PostCSS is used with Autoprefixer and the excellent PurgeCSS which does a great job scanning all of the generated webpages and removing all the CSS rules which are not used.
This makes a huge difference to the file-size of the generated output, typically reducing the size by more than 50%.
Images
All images are losslessly optimized. We use Squoosh for bitmap images and SVGOMG site to minify the SVG files.
We also use native lazy loading so that all images ‘below the fold’ are not loaded until a visitor scrolls near them. Some pages are long so this can save the users bandwidth by not downloading images they may not see.
Where possible we always specify the images height and width to reduce content layout shifting (CLS).
Icons, logos and diagrams are all SVG where possible.
JavaScript
Where possible we self-host all JavaScript libraries as it’s always best to self-host your static assets. Scripts which are not needed to render the page are loaded with the async attribute and analytics tracking scripts use the new fetchpriority="low" attribute to ensure they aren’t competing for bandwidth with JavaScript used to render the page.
Third-Party Facades
We make use of a few third-party widgets and found that they were negatively affecting performance - in some cases substantially.
The Freshdesk chat support widget was loading a huge amount of JavaScript on every page-load - even when it wasn’t used - so after being inspired by the YouTube Lite Embed facade by Paul Irish at Google I set about creating a Freshdesk Messaging Facade. I’ve added a number of improvements since the initial release and pleased to see it added to Third Party Web and Google have since added this as a recommended facade in Lighthouse.
Using this reduced the amount of JavaScript this widget needed on page load from 1097 KB to just 1 KB. When a visitor hovers within 100 pixels of the widget in the bottom-left it’ll begin to load. It is loaded with a low priority with the fetchpriority="low" attribute.
Netlify Hosting
The site is hosted on Netlify Edge CDN which has blazing-fast performance as standard. Static assets are cached for 1 year with a custom configration in the netlify.toml.
Hugo Minification configuration
We use the static site generator Hugo to build the site which has great minification options baked right-in.
We use this in our Hugo site’s config.yml:
minify:
minifyOutput: true
tdewolff:
html:
keepWhitespace: true
keepDefaultAttrVals: false
keepEndTags: false
js:
keepVarNames: true
json:
KeepNumbers: true
xml:
keepWhitespace: true
Other Optimizations
- We make use of the instant page library. This tiny (1 KB) script works by preloading the HTML of a page when a user hovers over a link. This script is loaded with the
deferattribute to ensure it is loaded last. - iframes are lazy-loaded with the
loading="lazy"attribute.
Testing
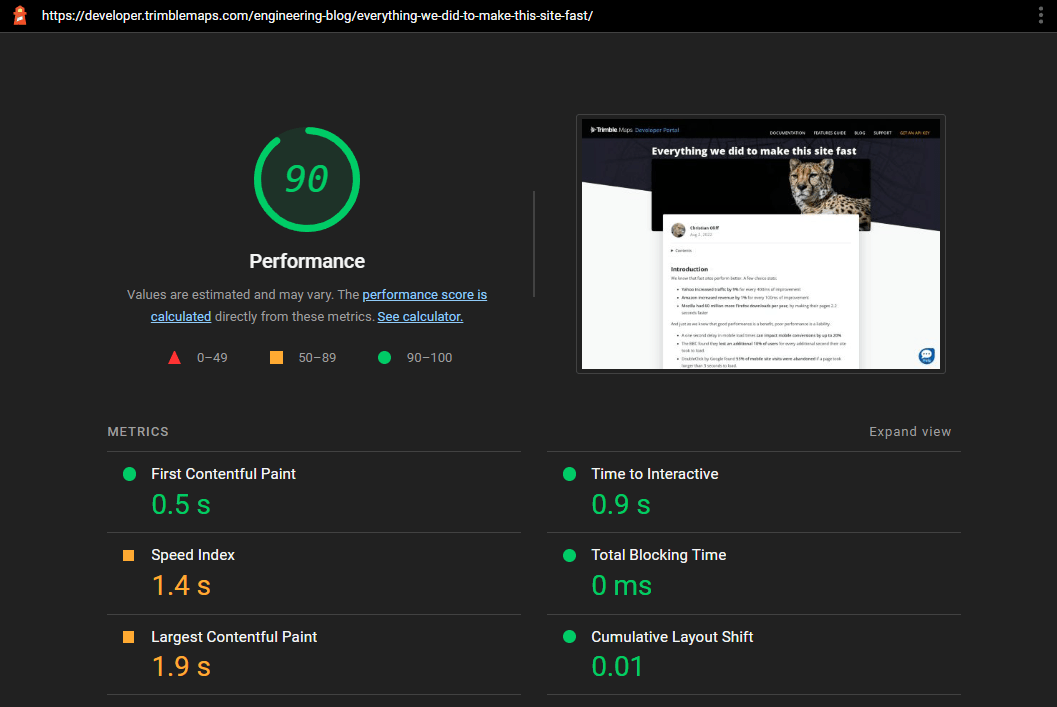
We regularly make use of a range of performance testing tools:
Wrap-up
There’s a few things we’d still like to improve with the site’s performance.
- We’d like to start using the more efficient WebP image format (with a fallback) instead of JPEG later in the year now that browser support has improved.
- Remove any Internet Explorer 11 CSS and workarounds from the main codebase later in the year now that IE is no longer supported by Microsoft.
We hope you’ve found this post useful and given you some ideas on how to improve your site performance metrics.
Share this article:
